Biblioteca
Vestite con UX
En Concreta la Usabilidad y la Experiencia de Usuario no son solo una herramienta: son nuestra forma de vivir y sentir, por eso decidimos incorporarlas a nuestra vestimenta y a todos los lugares donde podamos estamparlas. Y queremos compartirlo para que el movimiento crezca y se expanda.
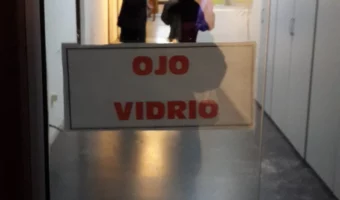
Errores de Usabilidad en puertas
Una galería de imágenes de puertas con problemas de Usabilidad, ¡no tiene desperdicio!Lo que debe saber un Jefe sobre diseño
La inversión de diseño de experiencia de usuario es un problema de negocio: produce un retorno sustantivo a mediano y largo plazo. Quienes dirigen empresas y organizaciones tienen la responsabilidad de ser contrapartes de calidad: saber valorar, exigir y comprar diseño.
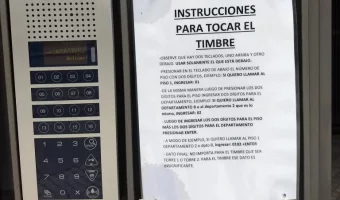
Errores de Usabilidad en ascensores
Una galería de fotos de tableros de ascensores que vale la pena mirar.Si tenés una imagen para agregar a la galería, enviala a info@concreta.com.uy
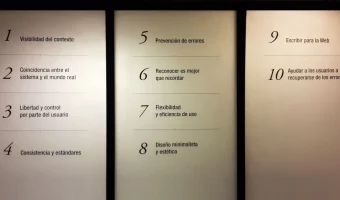
Las 10 reglas heurísticas
Las 10 reglas heurísticas de Usabilidad conforman un conjunto compacto y extremadamente potente de recomendaciones tanto para evaluar como para diseñar interfaces e interacciones de calidad.
Ayudar a los usuarios a reconocer, diagnosticar y recuperarse de los errores (heurística 10)
"Los mensajes de error deben expresarse en lenguaje habitual (no códigos o jerga), indicar con precisión el problema y sugerir constructivamente una solución." *
Escribir para Internet (heurística 9)
"Los textos y otros contenidos deben estar optimizados para Internet desde el punto de vista de los usuarios. Titular, usar viñetas, listas y otras herramientas para maximizar la capacidad de buscar y ojear. Cuidar que la tipografía y el contraste de los textos no afecten la legibilidad."*
Diseño minimalista y estética (heurística 8)
"Las páginas no deben contener información que sea irrelevante o remotamente necesaria. Cada unidad extra de información compite con las unidades relevantes de información y reduce por tanto su visibilidad relativa."*
Flexibilidad y eficiencia de uso (heurística 7)
"La interfaz debe estar optimizada para minimizar el esfuerzo que requiere al usuario alcanzar sus objetivos. No solicitar jamás información innecesaria, acortar al mínimo los formularios y procesos."*
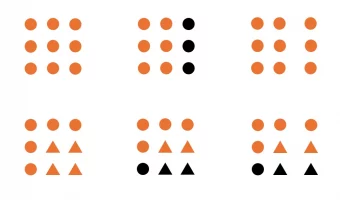
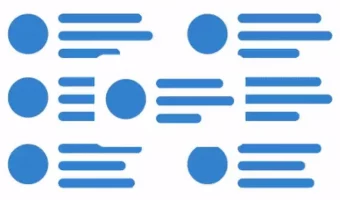
Reconocer es mejor que recordar (heurística 6)
"Minimizar la carga en la memoria del usuario haciendo los objetos, acciones y opciones visibles. El usuario no debe tener necesidad de recordar información de un diálogo o página al siguiente. Utilizar la agrupación visual, los tamaños y otras herramientas gráficas para mostrar relaciones, jerarquías y otras características sin necesidad de leer los textos." *
Prevenir los errores (heurística 5)
"Sensiblemente mejor que buenos mensajes de error es un diseño cuidadoso que anticipa y previene la ocurrencia de los problemas. O se eliminan las condiciones que conducen a error o se chequean y se advierte al usuario antes de que confirme la acción. Soportar deshacer y rehacer."*
Consistencia y Estándares (heurística 4)
"Los usuarios no deben tener necesidad de discernir si palabras, situaciones o acciones distintas significan lo mismo. Seguir las convenciones de la plataforma y de la Web."*
Libertad y Control (heurística 3)
"La interfaz debe imponer la menor cantidad posible de restricciones a los usuarios, permitiéndoles elegir los caminos y las formas de cumplir sus objetivos."*
Coincidencia entre el sistema y el mundo real (heurística 2)
"La interfaz deberá expresarse en el lenguaje del usuario, con palabras, frases y conceptos que le sean familiares, cuidándose de no hacerlo con términos propios del sistema informático. Seguir las convenciones del mundo real, desplegando la información en un orden natural y lógico."*
Visibilidad del Contexto (heurística 1)
“La interfaz debe mostrar a los usuarios dónde se encuentran y de dónde vienen. Debe ser evidente si se mantienen dentro o si pasaron a otra aplicación.”*
Cómo aprender a diseñar
Hay muchas visiones y opiniones sobre cómo aprender a diseñar. Aquí aportamos la de Concreta.
Apología del Análisis Heurístico
Hace 25 años se consolidaba una de las técnicas más poderosas para la evaluación y mejora de la interfaz: el Análisis Heurístico. Una idea sencilla que pasó sin perder potencia la universalización de las interfaces gráficas, la Web y la revolución móvil.
El tiempo de respuesta
Para que la interacción sea sencilla, agradable y productiva debe antes ser fluida, sin cortes. Es por ello que el tiempo de respuesta, mientras no esté por debajo del umbral de una décima de segundo, debe ser considerado uno de los principales factores de Usabilidad.
Agradable
Una y otra vez escuchamos de nuestros clientes que pretenden una interfaz atractiva. El adjetivo estético principal de una interfaz debe ser agradable. Y los motivos son múltiples.
¿Debemos estar a la moda?
Es frecuente que un cliente nos diga que su interfaz se ve vieja, o que no sigue las tendencias actuales o que directamente no está a la moda. ¿Qué deberíamos responder en ese caso?
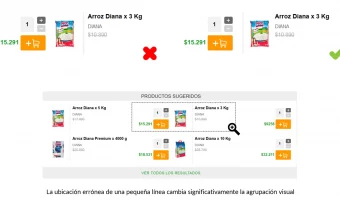
Líneas: separar y unir
Las lineas, los fondos, las sombras y otros elementos gráficos muy sutiles juegan un rol sustantivo para agrupar, separar y relacionar los elementos que se despliegan en la pantalla.
Mantener el equilibrio
Nuestro cerebro está permanentemente monitoreando que todo esté en equilibrio y reacciona, consciente o inconscientemente, al más mínimo detalle. Para diseñar interfaces tenemos que aprender a utilizar esta característica, manteniendo el equilibrio o quebrándolo, según sea lo conveniente en cada caso.
Feedback
El feedback permite proveer información al usuario que sin interrumpir ni detener el flujo de trabajo, lo dota de una percepción panorámica de que todo está bajo control. Algo deseable y tal vez obligatorio para una interfaz de uso diario.
Frente y fondo
Para interactuar con el mundo que nos rodea, nuestro cerebro separa lo que percibe en frente y fondo. Le presta atención al frente y descarta lo que está en el fondo. El diseño debe tomar en cuenta este mecanismo cognitivo.
Diseñando formularios: los campos
El formulario es el rey absoluto de la interacción. La variedad y las posibilidades son infinitas, pero el buen diseño tiene siempre un denominador común: entender correctamente el funcionamiento de los campos básicos y elementales.