La Experiencia de Usuario en el contexto de la transformación digital en Uruguay
"UX LATAM: historias sobre definición y diseño de servicios digitales" es un libro de creación colectiva, escrito por 41 profesionales en experiencia de usuario de Latinoamérica. Publicamos aquí el caso de UX en el gobierno uruguayo, incluido en el capítulo 11 del libro.
Uruguay es conocido internacionalmente por el fútbol, la carne y, en los últimos años, por la legalización de la marihuana. Pero pocos saben que se trata de uno de los países más digitalizados de América. Según el Informe sobre gobierno digital publicado por las Naciones Unidas en julio de 2020, Uruguay se ubica en el segundo lugar del ranking en el continente americano, solo por debajo de Estados Unidos. De 2018 a 2020, subió 12 lugares en la tabla global.
Por su proceso de transformación digital, fue invitado a participar de Digital Nations, un grupo colaborativo de los países más avanzados en digitalización y gobierno digital, integrado, además de Uruguay, por Canadá, Dinamarca, Estonia, Israel, México, Nueva Zelanda, Portugal, Corea del Sur y el Reino Unido.
Este logro, de proporciones significativas para un pequeño país del sur enclavado entre dos gigantes, es el resultado de un largo proceso de 15 años de políticas públicas basadas en cuatro pilares:
- El plan Ceibal, que entregó un notebook gratuito a cada alumno y docente de primaria y secundaria, transformando a Uruguay en el primer país del mundo en implementar a nivel nacional la iniciativa Un Niño, Una Computadora (One Laptop per Child).
- La conectividad 4G y de fibra óptica. Muy temprano, Uruguay comenzó el despliegue de la red 4G, dando cobertura de banda ancha móvil en todo el territorio. En 2011 comenzó el despliegue del programa Fibra Óptica al Hogar, que permite acceder a los usuarios a un ancho de banda antes impensable, con un nivel de cobertura y penetración del 75% para 2019. Para dimensionarlo, es relevante tener en cuenta que el promedio de los países de la OCDE para la penetración de fibra óptica en 2019 era del 28%.
- Internet gratis. El plan de base, que incluye 1 GB mensual de banda ancha de acceso a internet, es gratis en Uruguay, garantizando el derecho al acceso a las tecnologías digitales de todos los ciudadanos y complementando el acceso de los niños a las plataformas educativas a través del plan Ceibal.
- AGESIC. En diciembre de 2005, se creó la Agencia de Gobierno Electrónico y la Sociedad de la Información y el Conocimiento, que con un trabajo metódico y paciente se transformó en líder y articuladora de la transformación digital del Estado y la sociedad toda.
Es nuestro objetivo describir la línea de trabajo en Diseño de la Interacción y Experiencia de Usuario en este proceso de transformación digital de Uruguay.
El contexto
El objetivo de desarrollar una línea de trabajo en Diseño de la Interacción y Experiencia de Usuario a lo largo de todo el proceso de transformación digital, que arranca en 2005 y llega a nuestros días, estuvo inmerso en un contexto que le impone connotaciones particulares y una serie de restricciones que es importante describir para poder entender y valorar las decisiones tomadas.
En primer lugar, si bien Uruguay no es un país federal, por la naturaleza normativa y la trama institucional, tiene un abanico relevante de organismos independientes, con autonomía garantizada constitucionalmente. Esto descartaba de arranque las estrategias centralizadas y las políticas de adopción basada en leyes o decretos y forzaba el «camino largo»: la articulación y trabajo gota a gota, con cada uno de los organismos.
La autonomía de muchos organismos descartaba de arranque las estrategias centralizadas y forzaba el «camino largo»: la articulación y trabajo gota a gota, con cada uno de los organismos.
En segundo lugar, por un tema presupuestal, la estrategia política definió que no se contaría con un equipo de diseño centralizado, sino con un núcleo que elaborara las guías, lineamientos y criterios, que fuera el que evangelizara y capacitara sobre su uso, pero que en todos los casos las implementaciones serían de cada organismo.
Este equipo inicial tenía como núcleo al área de Ciudadanía Digital de AGESIC: una directora, una responsable de la gestión del proyecto, una responsable de la relación con los organismos y una responsable de Accesibilidad. Trabajaba, integrado a este equipo, el equipo de un proveedor con un consultor senior en Usabilidad, y dos especialistas en Diseño de la Interacción.
Por último, en aras de preservar la competencia en el mercado de Tecnologías de la Información y Comunicaciones, se decidió no generar contrataciones que permitieran a una empresa monopolizar una tecnología o una implementación en todo el Estado uruguayo. Esto tuvo como consecuencia que, de partida y durante todo el proceso, las interfaces fueron implementadas por múltiples empresas distintas.
La estrategia: primeros pasos
Siguiendo las fases expuestas en la introducción del capítulo, creadas en 2001 por el Gobierno de Chile [1], podemos valorar la situación en 2005 con un gobierno que tenía una amplia presencia en internet, un nivel importante de interacción que permitía a los ciudadanos realizar consultas y comunicación con los organismos, y que ponía a disposición un pequeño conjunto de transacciones, con una usabilidad muy pobre y una accesibilidad mínima. No era visible que la presencia en internet hubiera implicado, hasta el momento, una transformación de los organismos.
Tomando esta situación como punto de partida, el primer paso tuvo dos objetivos relacionados entre sí: el primero fue generar una guía para el diseño de portales de gobierno, que incluyera los conceptos y metodologías imprescindibles para diseñar experiencias de usuario de calidad, desde la planificación a la accesibilidad. Esto nos habilitó al segundo objetivo, que fue un amplio plan de evangelización y capacitación basado en la propia guía.
La experiencia fue impactante, desde todo punto de vista. Primero, porque para la mayoría absoluta de los funcionarios que participaban era el primer contacto con las ideas y conceptos que se exponían, que recibían con satisfacción y hasta alivio al constatar que existían otras personas que compartieran las inquietudes y problemas que ellos enfrentaban en su experiencia diaria, pero que no sabían con quién consultar. Fue un hallazgo interesante: conocían los problemas de usabilidad, accesibilidad y experiencia de usuario a partir de la práctica, de vivirlos, de recibir los comentarios y quejas de los usuarios, pero ni siquiera sabían que existía una disciplina que se ocupara de ellos. Eso hizo revelador y valioso ese primer contacto.
El primer contacto con los organismos tuvo un hallazgo interesante: los funcionarios conocían los problemas de usabilidad, accesibilidad y experiencia de usuario a partir de la práctica, de vivirlos, pero ni siquiera sabían que existía una disciplina que se ocupara de ellos.
En segundo lugar, se obtuvo una visión muy clara de cómo interactuar con los organismos: qué ayuda precisaban y cómo proporcionársela, cuáles eran los insumos y en qué parte del proyecto eran relevantes. Por ejemplo, un insumo que no estaba en nuestros planes, y que era muy necesario, fue un capítulo de requerimientos de Usabilidad y Accesibilidad para incluir en los pliegos de compras.
Segunda etapa: los trámites
Del trabajo con los organismos quedó muy claro, desde el principio, que los trámites constituyen el corazón de la interacción de los ciudadanos con el Estado a través de Internet. También quedó claro que los sitios web estaban estructurados con base en las noticias, y no en los trámites, alineados con la idea de folleto digital, tan típica de la década de 1990.
Quedó muy claro desde el principio que los trámites constituyen el corazón de la interacción de los ciudadanos con el Estado a través de internet.
En el proceso de relevamiento de un ministerio, nos reunimos con los equipos de dirección, informática y comunicaciones de cada una de las 14 unidades ejecutoras –así se llaman en Uruguay– que lo integran. A todos les preguntamos qué era lo más relevante para sus usuarios, y todos, sin excepción, mencionaron trámites específicos de su actividad. A la pregunta, mucho más adelante en la entrevista, sobre qué pensaban que debía haber en la página principal del ministerio, todos sin excepción contestaron, en primer lugar, que noticias. El problema de la jerarquía de los contenidos, que es en definitiva un problema serio de arquitectura de la información, nos acompaña hasta nuestros días y recrudece con cada cambio de gobierno.
Con esta información en carpeta, encaramos la organización y estandarización de los trámites. Un trámite tiene siempre dos partes: su ejecución y la información sobre su ejecución. En esta etapa, se trabajó sobre la segunda, creando una guía de trámites que nació con apenas 300 trámites, de los cuales una decena podían iniciarse en línea.
Creció el equipo, en los mismos términos de austeridad del comienzo. Se incorporó a una encargada de la guía de trámites y a dos revisores de contenidos. La tarea más ardua para ellos fue trabajar con los organismos para que definieran un referente de trámites, y luego enseñarles no solo a cargar la información, sino a redactar, priorizar y jerarquizar.
Para crear la guía, se hizo un relevamiento de los principales trámites, se generó un estándar para representar la información: ¿qué es?, ¿qué se necesita para realizarlo?, ¿dónde y cuándo se realiza?, ¿cuánto cuesta?, ¿cómo hacer consultas? Este esquema fue fuertemente cuestionado, acusado de ser demasiado elemental. Había varias corrientes que llegaban a la generación de plataformas de metadatos para la representación de la información. Sin embargo, el modelo pasó la prueba, y su simplicidad lo mostró no solo útil, sino durable y fácil de utilizar en un ambiente fuertemente distribuido, donde la información la cargan funcionarios que conocen del trámite, no de informática o de metadatos.
Encontramos resistencia a las pruebas: ¿para que gastar tiempo si el diseño se ve realmente bueno?, ¿no son ustedes los expertos?, ¿para qué necesitan probar a cada paso lo que hacen?
El diseño de la interfaz de lo que sería tramites.gub.uy sentó las bases del diseño de todo el Estado uruguayo. Se realizaron pruebas de usuario tanto del modelo de representación del trámite como de la interfaz, pero no en la cantidad o con la cobertura deseable, porque encontramos resistencia a las pruebas: ¿para que gastar tiempo si el diseño se ve realmente bueno?, ¿no son ustedes los expertos?, ¿para qué necesitan probar a cada paso lo que hacen?
La Guía de Trámites, con el tiempo, se transformó en columna vertebral de la interacción del Estado con los ciudadanos, y tiene hoy todos los trámites disponibles, exactamente 2.878, de los cuales 1.725 pueden realizarse completamente en línea. La semilla dio sus frutos: había que tener persistencia para regarla y paciencia para esperarlos.
El Portal Tipo
En medio del desarrollo de la guía de trámites, se comenzó a desarrollar la especificación del diseño de la interacción de un portal del Estado, y el proyecto se denominó Portal Tipo.
A diferencia de lo que ocurre en la mayoría de los casos, en los que el diseño tiene como fin resolver un problema específico, el Portal Tipo tenía como objetivo resolver un problema genérico, que luego cobraría vida en instancias que son desconocidas.
Se tomó como base el concepto de vocabulario canónico, expuesto por Alan Cooper en el libro About face [2], y se nombró la idea como «lenguaje de interacción»: construir los elementos más sencillos e indivisibles de la interfaz (los sustantivos), las acciones por ejecutar sobre ellos (los verbos) y las reglas para combinarlos (la sintaxis), y a partir de estos elementos construir contenedores (frases), diálogos (párrafos) y la interfaz toda, con la idea de un lenguaje que es capaz de absorber el desarrollo del habla sin la necesidad de reinventarse (rediseñarse en nuestro caso) con cada nueva exigencia. Con la publicación y el impacto del artículo «Atomic Design» de Brad Frost en 2012 [3], la idea se reafirmó.
El Portal Tipo se plasmó en un sitio, donde están las instrucciones, los elementos y el código para recortar y pegar, que está disponible en https://www.gub.uy/ayuda/portal-tipo/index.html.
El primer «Portal del Estado Uruguayo»
Como parte del proyecto Portal Tipo, se creó el Portal del Estado Uruguayo. La investigación de campo nos arrojó un resultado paradójico: el corazón del portal de un Estado no es necesariamente muy relevante para los ciudadanos, quienes interactúan con el Estado a nivel de sus ministerios y otras reparticiones directamente. El problema al que nos enfrentábamos era distinto al que imaginábamos en el punto de partida: crear un sitio que a la vez representara al país en el exterior, como sitio oficial, y desempeñara el rol de articulador entre los portales de todos los sitios estatales. Por ello, definimos el Portal del Estado Uruguayo, y así vio la luz en septiembre de 2009, como «La puerta de entrada a la información y los trámites del Estado uruguayo».
La investigación de campo nos arrojó un resultado paradójico: el corazón del portal de un Estado no es necesariamente muy relevante para los ciudadanos, quienes interactúan con el Estado a nivel de sus ministerios y otras reparticiones directamente.
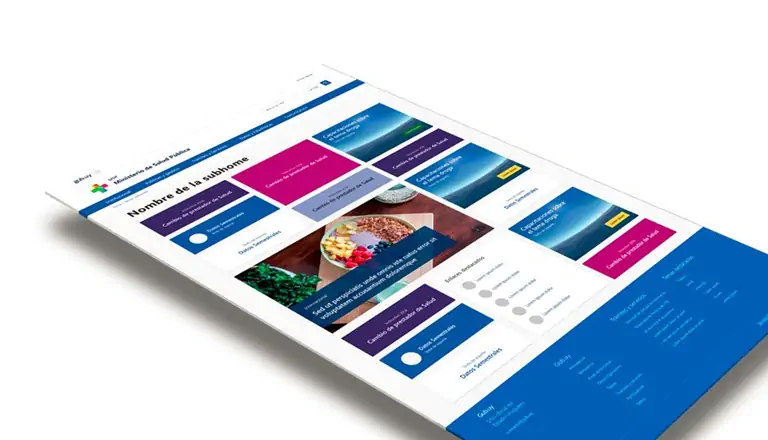
El diseño supuso la creación de páginas que reunían la información estatal y privada sobre un tema relevante: jóvenes, trabajo, mujeres, deporte, educación, cultura y varias decenas de temas más. Una página, a la que bautizamos «sub-home», reunía la información de los organismos, la normativa, los trámites y las noticias relativas al tema.
La implementación era un ejemplo de cómo utilizar el Portal Tipo en la práctica, y permitió madurar una herramienta de diseño central a todo el modelo: el contenedor. El contenedor es un rectángulo de la pantalla que tiene un contenido variable con un formato predefinido: hero para una gran imagen que atraviesa la pantalla; destacados de jerarquía 1, 2 y 3; listas; noticias; eventos; vínculos; video; audio; galería de imágenes; y todos los formatos necesarios para representar la información en la interfaz. El contenedor sabe cómo representarla hacia adentro y cómo relacionarse con el resto de los contenedores hacia afuera, algo muy importante y útil a la hora de presentar el contenido en cualquier pantalla.
Un hallazgo importante, que es repetido y consistente a lo largo de toda la implementación del lenguaje de interacción, es que no se necesitan muchos elementos en cada clase, en este caso contenedores: se diseñaron 15 y, con el tiempo, se agregaron dos o tres más. Después de una serie de iteraciones de diseño, rápidamente se estabilizaron, con lo que las herramientas de diseño en la valija se volvieron poderosas.

El Trámite Tipo
Con la Guía de Trámites y el Portal del Estado en funcionamiento, el siguiente paso fue atacar la interacción y experiencia de usuario de los procesos mismos de los trámites.
Era a esa altura muy claro que el Portal Tipo pensado para portales corporativos, con una fuerte presencia del despliegue de información y unos pocos formularios, se quedaba corto a la hora de facilitar interacciones más sofisticadas.
Eso dio pie, siguiendo la línea de trabajo que llevaba varios años, al desarrollo del Trámite Tipo, una ampliación del lenguaje de interacción pensada para el diseño de formularios, procesos y aplicaciones web. Junto con el Trámite Tipo, se incorporó definitivamente el requisito de responsividad como una definición de diseño, y no como una decisión caso a caso.
La evolución en el terreno del Trámite Tipo fue lenta y trabajosa, y su enseñanza, mayor. Sin un decreto o normativa que obligara a los organismos siquiera a valorarlo como una opción, en la mayoría de los casos el proveedor utilizaba una interfaz incorporada a su herramienta o que era de su preferencia por cualquier motivo, que la contraparte del organismo veía por primera vez cuando el desarrollador comenzaba con las entregas de producto. Intentar en ese momento cambiar la interfaz es casi inútil, para ser generosos y no afirmar rotundamente que es una pérdida de tiempo.
Aunque las interfaces de los proveedores fueran excelentes, cosa que no sucedía con frecuencia, más bien todo lo contrario, la propuesta al ciudadano era un crisol de formatos y modelos de interacción, de las que por diseño es imposible llevar lo aprendido en una a la siguiente. Era una propuesta muy pobre, de la que los usuarios se quejaban sistemáticamente en los tests y otras actividades de relevamiento.
«Trámites 100% digitales»
El 1 de marzo de 2015, el discurso de asunción del presidente Tabaré Vázquez incluyó como uno de sus pilares que, al final de su período, todos los trámites del Estado uruguayo se iban a poder realizar completamente por internet.
Tabaré Vázquez, que no había dudado en su presidencia anterior, 10 años antes, en apoyar decididamente el nacimiento del plan Ceibal para entregar a cada niño una computadora, dio un nuevo respaldo significativo al proyecto de transformación digital del Uruguay y, por extensión, al proyecto de creación de su experiencia de usuario.
El proyecto, que nació rápidamente, se denominó «Trámites 100% digitales» y dedicó una cantidad importante de recursos, ahora sí, para ir hasta el hueso en los procesos detrás de los trámites. Junto con ello, se tomó la definición explícita de unificar la interacción, generando un listado de pautas exigibles a las empresas implementadoras en sus interfaces, y un proceso de homologación previo a la puesta en producción.
Los 10 años de trabajo paciente y metódico, gota a gota, rendían sus frutos. Ahora el mundo digital era rector, e implicaba la revisión de los procesos para alinearse con él. La transformación digital calaba profundo en las organizaciones.
Agesic contaba, a nivel de Experiencia de Usuario, con todas las herramientas necesarias para implementar el proyecto. La vieja y queridísima Guía de Trámites se transformó en columna vertebral de todo el proyecto, proveyendo, además de la información que contenía, datos sobre acceso, consultas, opiniones sobre los trámites y un canal directo de interacción con la ciudadanía.
El Portal y Trámite Tipo proveyeron una herramienta de construcción de interfaces sólida, probada y fácil de extender, que se transformó en la «lingua franca» que unía para el usuario en un solo modelo de interacción sistemas radicalmente distintos.
Este proyecto significó un nuevo paso de crecimiento para el equipo: se reforzaron algunas áreas y se incorporaron proveedores para testing de Accesibilidad.
En los cinco años siguientes, que llegan prácticamente al momento en que se escriben estas líneas, en 2020, se inventarió, analizó, redefinió e implementó el cambio a todos los trámites del Estado uruguayo. Los que era posible realizar 100% en línea, porque, por ejemplo, no requerían la presencia física del ciudadano en el organismo, se pusieron completamente en línea de principio a fin. La COVID-19 mostró que muchos trámites que los departamentos legales o la propia rutina decían que no se podían poner en línea, hoy ya están en línea o están siendo digitalizados, llevando aún más lejos la frontera de la transformación digital.
Caso: Gub.uy, Uruguay
En 2017, Uruguay tomó el camino marcado por el Reino Unido de unificar todos sus portales estatales. El propio Mike Bracken, líder del proyecto en Reino Unido, y su equipo colaboraron con la definición del proyecto en su etapa inicial.
Como nota al margen, las reuniones con el equipo de Bracken fueron muy particulares. Tanto él como su equipo despliegan no solo su vasto conocimiento y rica experiencia, sino una calidez enorme y un trato directo y fácil, por lo que el diálogo es muy productivo. Nosotros estábamos fascinados de contar con el equipo del Reino Unido para preguntar, descubrir y aprender: les preguntamos todo, exprimimos todo el jugo que pudimos. Y ellos estaban sorprendidos con lo que encontraron en este país tan lejano de nombre tan difícil de pronunciar para un sajón. ¿Que están cambiando los procesos de cientos de trámites? ¿Que tenían todos los trámites en una guía hace 10 años? ¿Que tienen un modelo de interacción completo? Sin duda, la visita de Mike Bracken y su equipo dejó huella a ambos lados de la conversación.
En Uruguay se había discutido muchas veces la idea de un sitio centralizado, y en todas se había descartado. Problemas normativos, de presupuesto o de implementación lo habían dejado fuera de carrera. Este fue el momento de quiebre, en el que se tomó la decisión de dar el paso con el objetivo central de presentar un modelo de interacción uniforme a los ciudadanos: lo que se aprende en una interacción sirve para la siguiente. Como podrá ver rápidamente el lector avezado, se pasó de contrabando la mismísima Heurística 4 como lema de un proyecto a nivel país.
En esta instancia, y por primera vez después de más de 10 años, se formó un equipo más amplio, sumado al existente: tres gerentes de proyecto para asistir a los organismos en su migración a gub.uy; técnicos en contenido, que bautizamos «contenidistas», para apoyar en la clasificación, valoración y reelaboración de contenidos; un equipo de creación de HTML/ CSS usable y accesible específico para gub.uy; un equipo de testing funcional y de accesibilidad; y un equipo de desarrollo e implementación dedicado exclusivamente a gub.uy. El equipo entero contaba con unas 25 a 30 personas.
A nivel de interfaz y lenguaje de interacción, sabíamos, porque lo habíamos experimentado en la práctica, que contábamos con un modelo sólido y probado. El desafío pasaba ahora por la adopción, en muchos casos forzada o al menos no deseada, por parte de los organismos.
Para mitigar este riesgo, se estableció un cronograma de implementación en cada organismo, que comenzaba con un evento al que bautizamos como «taller de públicos», que no es otra cosa que un ejercicio de personajes, objetivos, escenarios [4], algo que en inglés se denomina «persona design», realizado con los referentes de segundo nivel jerárquico de cada organismo.
La estrategia implicó la realización de decenas de talleres de públicos, cada uno especial, cada uno distinto, que conlleva el esfuerzo de prepararlo, ejecutarlo, procesar la información, y realizar una devolución. Pero valió la pena. Se consiguió un nivel de involucramiento significativo por parte de los organismos, que aprendieron a hablar de los personajes, a usarlos en sus definiciones e incluso, en algunos casos, a llevarlos a otras áreas de la operativa.
El diseño de gub.uy
Gub.uy abarca el espacio institucional del Estado, trámites 100% digitales, un área interactiva y un espacio de aplicaciones específicas que dependen de la materia particular de cada organismo. Por ejemplo, la infraestructura de datos espaciales genera los mapas e información geográfica oficial de Uruguay. La definición de estos mapas digitales queda, naturalmente, fuera del alcance. De todos modos, áreas como la historia clínica electrónica, que universaliza el intercambio de información de los pacientes entre instituciones de salud y que fue clave en el combate al coronavirus, se basa fuertemente para su interacción en el Portal y Formulario Tipo y está completamente alineada con gub.uy.
Para la implementación de gub.uy, se definieron tres tipos de páginas/formatos:
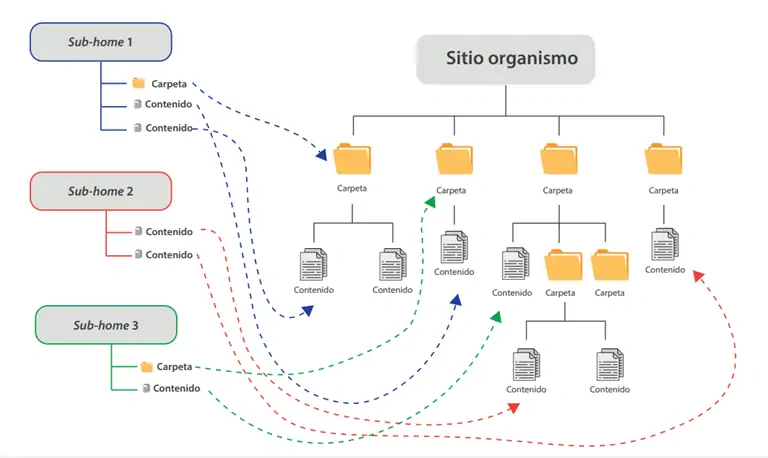
- El formato documento es lo que un usuario tiene en mente cuando se enfrenta a una página web: una colección de información sobre un tema particular, sin poder especificar con precisión dónde empiezan o terminan los límites de qué debe incluir y qué no (intentando definir el formato documento, aprendimos que la página web está sin duda en la categoría de las cosas más difíciles de definir).
- El formato carpeta una colección de resúmenes y accesos a documentos y otras carpetas, seleccionadas y organizadas según un criterio. En una carpeta, el criterio de selección y organización se aplica automáticamente.
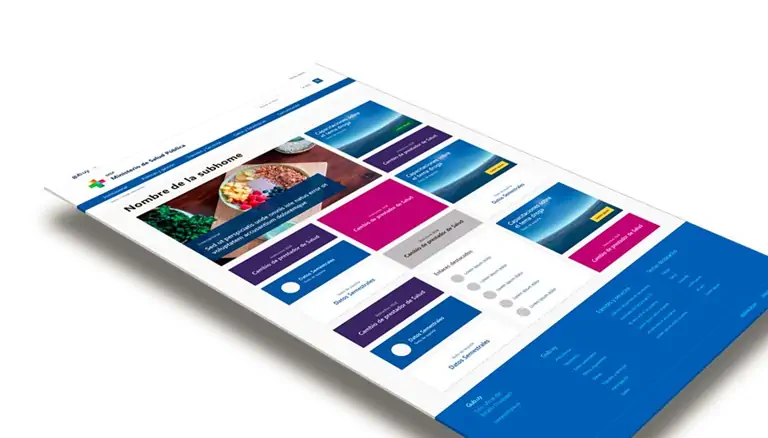
- El formato sub-home una sub-home es un cruce de página principal con carpeta. Por un lado, es una colección de resúmenes y accesos a documentos y carpetas, pero, por otro, tiene la libertad de organización y jerarquización, y su aspecto la acerca más a una página principal que a una carpeta. A continuación, se muestra la lámina de la presentación de gub.uy que hablaba de las sub-homes.

Todas las páginas –documentos, carpetas y sub-homes, así como la correspondiente página principal del sitio (que no es otra cosa que una sub-home designada como página principal)– están compuestas de contenedores. Ya contábamos con contenedores, y habíamos comprobado en la práctica sus fortalezas. En función de los relevamientos, se diseñaron algunos más, como para las alertas meteorológicas o las estadísticas de la economía, pero, como habíamos aprendido antes, gub.uy reafirmó la idea de que el conjunto de contenedores tiene muchas más exigencias de calidad que de cantidad.
En el lenguaje de gub.uy, un currículum es un documento que representa la hoja de vida y los méritos de una persona, y un organigrama es una carpeta de estas personas, así como un evento es un documento que describe una actividad, y una agenda es una carpeta de eventos. Naturalmente, cada uno tiene sus especificidades, pero están reflejadas en los contenedores que utilizan y no en el diseño de páginas especiales. Esta decisión fue crucial para generar una implementación técnica relativamente pequeña, para el tamaño y la diversidad del caso, y una interfaz sólida y consistente, a la vez que fácil de administrar.
La sub-home es, sin duda, la estrella del lenguaje de interacción. Permite generar una agrupación o corte de la información del sitio por cualquier criterio, de manera extremadamente liviana, y definir con criterio editorial cómo organizarla y jerarquizarla. Desde el día 1, estaba definido que crear una sub-home debía ser una función de usuario, que no involucrara ni desarrollo ni al departamento de sistemas. Los organismos la adoptaron, y se crearon por cientos. Las áreas, incluso las más pequeñas, ahora tenían una herramienta para, juntar, ordenar y priorizar sus contenidos. Se hacía realidad el sueño del sitio propio.



El alfa
Gub.uy trajo a Uruguay una novedad absoluta a nivel del Estado: el diseño y experimentación a la intemperie, a la vista absoluta del público. La iniciativa cuajó por la insistencia del equipo de Mike Bracken, justo es decirlo, que no se intimidó en ningún momento de recomendarlo a las autoridades, muchas de ellas reticentes a que el Estado pudiera mostrar abiertamente errores y pruebas.
El alfa, en alusión a que viene antes de beta, fue una experiencia alucinante. Se pusieron en el aire diseños, pruebas y todo tipo de ideas con un pequeño cabezal que las anunciaba como experimentales, un pie que tenía botones para votar y un campo que invitaba a hacer comentarios. En los sitios oficiales, se invitaba a los usuarios a visitar el alfa, experimentar y probar.
Además de la analítica tradicional, se contrató un servicio para grabar todas y cada una de las sesiones. Lleva mucho tiempo mirar sesiones, mucho, pero vale la pena. A veces se consumen literalmente horas pasando de un usuario a otro, pero en un momento se observa a un usuario que salva el día. Tiene la contra de que no hay audio y no se sabe qué busca o por qué actúa el usuario, pero igual es valioso.
Durante el alfa, los cambios eran diarios. Idea, HTML, en el aire. Un ciclo hiperliviano de experimentación y aprendizaje que superó largamente lo que imaginábamos y esperábamos cuando lo emprendimos. Por supuesto que hay depredadores y vándalos que ponen mensajes irreproducibles en cuanto espacio el Estado brinda, pero la respuesta de la gente fue maravillosa. En primer lugar, porque no podían creer el nivel de apertura y la oportunidad de participar en la propia gestación de una idea, y fundamentalmente porque no hay ley que supere a la de que dos cabezas piensan más que una, por lo que los aportes generosos e inteligentes de los ciudadanos fueron una materia prima sustantiva en el moldeado final de la solución.
El tres por tres
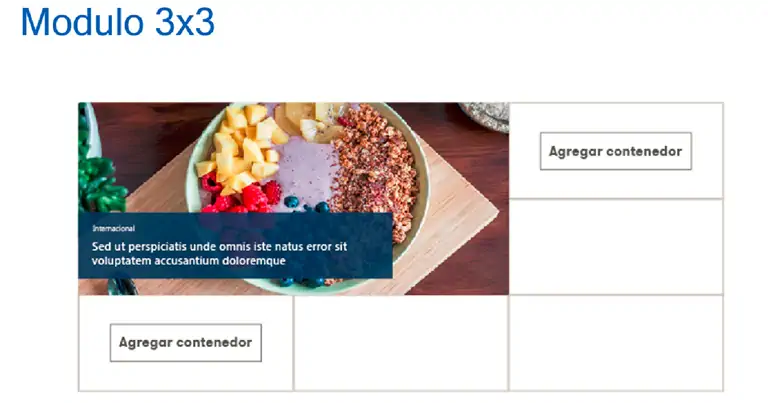
Una herramienta de diseño invisible al ojo del visitante, pero que acarreó (y todavía acarrea) la mayor de las discusiones, fue una grilla a la que denominamos «tres por tres».
El problema por resolver es el siguiente: en las experiencias de diseño con contenedores en manos de los organismos, era frecuente –de hecho, era lo más frecuente– encontrar una fila larga y desaliñada de contenedores puestos uno a continuación del otro. La implementación de un lenguaje de interacción en un caso como el de gub.uy debe estar concebida para resistir el uso por no diseñadores. Las páginas y carpetas, que tienen una estructura fija para los contenedores, no tienen problema, pero la sub-home, que permite cualquier puzzle de contenedores, planteaba el desafío de generar una forma de garantizar un diseño armonioso y estéticamente adecuado en los cientos que se iban a crear, sin diseño o revisión uno a uno.
La solución fue el tres por tres.
La idea no tiene novedad: una grilla invisible de tres filas por tres columnas. Los contenedores se clasificaron por su tamaño en filas x columnas, y para algunos de ellos se generaron versiones de distintos tamaños cuando tuvo sentido. La herramienta de creación de sub-homes impone la restricción de agregar los tres por tres de a uno, y completarlos para poder publicar, obligando así a un diseño equilibrado.

Lo novedoso es que lo que saldó la discusión fue lo que se pensaba como el problema: los usuarios abrazaron rápidamente el tres por tres y lo adoptaron con total naturalidad, no solo sin cuestionarlo, sino sin siquiera plantearse el problema. Les ayuda a generar páginas agradables, equilibradas, y no limita prácticamente las posibilidades. Lo consideran un amigo.
El desafío del futuro
No hay, para un sitio web estatal, mayor desafío que un cambio de gobierno. Y Uruguay está viviendo un cambio de gobierno con cambio de partido en el gobierno, algo que no sucedió durante todo el período que cubre este relato. Siempre hay un nivel de maduración, calidad y desarrollo que protege a los proyectos en estas instancias. El tiempo nos dirá si lo alcanzamos y el proyecto se mantiene, creciendo y evolucionando en el futuro.
El primer paso está dado: gub.uy sigue adelante, con la impronta y la estética del nuevo gobierno, como es natural y lógico, pero basado sus premisas fundamentales, las del primer día. Los organismos por incorporar en esta etapa están ya en marcha.
El resto de las decisiones están congeladas por la pandemia, que, en el momento de escribir estas líneas, en agosto de 2020, aún lo tiñen todo. Con el alcohol en gel y el tapabocas a mano, no tenemos más alternativa que esperar para conocer cómo se desenvolverán los acontecimientos.
________
[1] Fases de evolución digital para un organismo público introducidas en 2001 por el Gobierno de Chile
- Presencia: en que se entrega información
- Interacción: con sistema básicos de contacto y búsqueda
- Transacción: que permite realizar algunas acciones a través de sitios web sin requerir la presencia de los ciudadanos en las oficinas
- Transformación: que «considera cambios en los Servicios para proveer aquellas prestaciones que componen su misión crítica en forma electrónica
[2] About Face: The Essentials of User Interface Design 1st Edition by Alan Cooper (1995)
[3] Atomic Design by Brad Frost – https://bradfrost.com/blog/post/atomic-web-design/ (2012)
[4] Pensar Primero presenta la metodología personajes, objetivos, escenarios. Descarga gratuita
____
Calendario de cursos 2024
Ya está disponible el calendario de cursos de 2024, con los siguientes cursos.
- Psicología Cognitiva y Experiencia de Usuario
- Taller Intensivo de Diseño de la Interacción
- Accesibilidad: Herramientas de evaluación WCAG 2.2
Si querés saber más, o hablar con los docentes, no dudes en contactarnos.