Tres modos de diseño: afiche, formato y bloque
Entender la forma en que se diseña la interfaz es relevante tanto para distribuir el esfuerzo, como para determinar qué libertades y qué limitaciones tendrán los usuarios a la hora de generar y cargar el contenido.
Hay tres puntos de partida para concebir una interfaz, algo que es muy notorio cuando nos enfrentamos a un sitio Web informativo, el sitio Web que reúne la información de una organización, sea ésta una empresa, un organismo público o cualquier otra. En una aplicación, tanto una App como una aplicación de escritorio las diferencias no son tan fáciles de ver a simple vista, pero igual persisten.
No es que una sea mejor que la otra, sino que cada una tiene virtudes y defectos que la hacen más adecuada para algunos contextos. Tampoco sus límites son infranqueables: se pueden combinar haciendo partes de la interfaz basadas en un modo y partes basadas en otro.
Diseño en modo afiche
La forma más sencilla de diseñar es en modo afiche: cada problema es una página en blanco, en la que se comienza de cero. Se puede tener una guía gráfica o un lineamiento visual que unifique cómo se ve cada página, pero desde el punto de vista interactivo no hay restricciones: para cada problema que tenemos que resolver aplicamos la solución que mejor nos parezca, con libertad y soltura.


Cada afiche comienza de cero, adaptando el diseño a las ideas y necesidades del momento
Este modo inmediatamente nos dispara la alarma de violación de la Heurística 4, porque si en cada página arrancamos de cero, ¿dónde queda la consistencia en el diseño? La inquietud es válida, pero si consideramos sitios Web o aplicaciones con tres, cuatro o cinco páginas, un diseñador experiente puede generar un diseño excelente página a página, sin necesidad de un lineamiento general de alto nivel.
La limitación principal del modo afiche es el tamaño de la interfaz: apenas se acumulan página comienza rápidamente a mostrar sus limitaciones.
La limitación principal del modo afiche es el tamaño: apenas se acumulan páginas comienza rápidamente a mostrar sus limitaciones. La virtud principal es la perfecta adaptación del diseño a cada problema: cada página está hecha exactamente a la medida de las necesidades.
Diseño en modo formato
Más potente que el modo afiche, y también más complejo, es el modo formato. La idea básica también es sencilla: la interfaz se construye en base a un conjunto de formatos o plantillas adaptadas a cada tipo de contenido. Por ejemplo se diseñan un formato noticia y un formato novedades, un formato currículum y un formato organigrama, un formato indicadores y un formato series históricas, y así sucesivamente.
El diseño en modo formato es el modo tradicional de los manejadores de contenido para la Web (CMS por su sigla en inglés).
Cuando los usuarios generan los contenidos, “llenan los huecos” preparados para textos, imágenes, videos, presentaciones, descargas y cualquier otro contenido que corresponda. La forma de reflejar este contenido en la pantalla lo determina el formato, que ahora sí garantiza una interacción uniforme y homogénea.


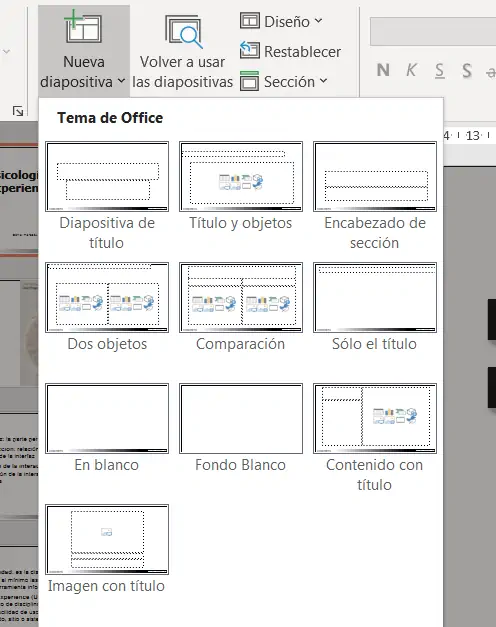
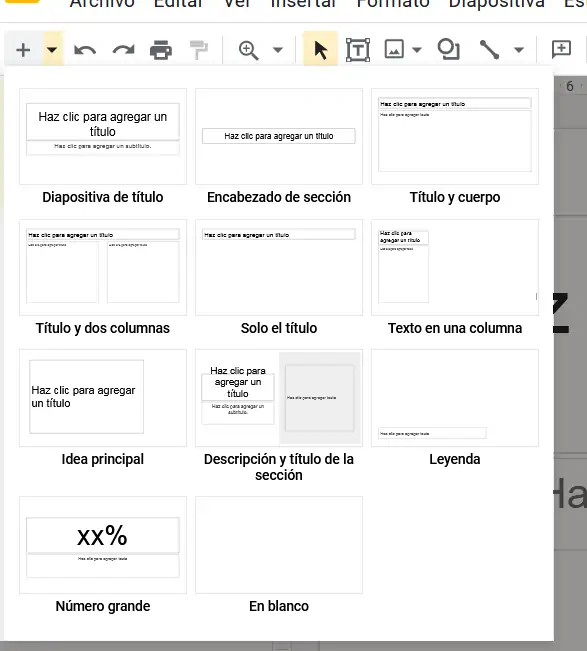
No solamente los sitios Web se conciben y diseñan en modo formato: de hecho es probablemente el modo más popular de diseño en sus múltiples variantes y mutaciones. Por ejemplo, todo Office está concebido en modo formato, con la posibilidad de crear o descargar plantillas, a pesar de que tanto en Word como en Excel esta idea no haya cuajado y en general se trabaje en modo afiche. Pero en PowerPoint sí es muy notorio y cada página que se incorpora a una presentación tiene un formato preestablecido. PowerPoint copio esta idea de aplicaciones anteriores, como Freelance Graphics y luego fue copiada por Presentaciones de Google.
El diseño en modo formato es muy potente y es capaz de manejar con solvencia grandes cantidades de contenido, como sucede por ejemplo en un diario digital con millones de noticias. Pero lo hace a un alto costo: la pérdida de flexibilidad. Los usuarios muy pronto se sienten encorsetados en los formatos y a la vez que comienzan a quejarse y pedir libertades, comienzan a buscar formas de vandalizar los formatos: esconden textos en imágenes, pasan HTML de contrabando y si tienen dinero y el poder suficiente en la organización, hacen su propio sito Web en modo afiche.
Diseño en modo bloques
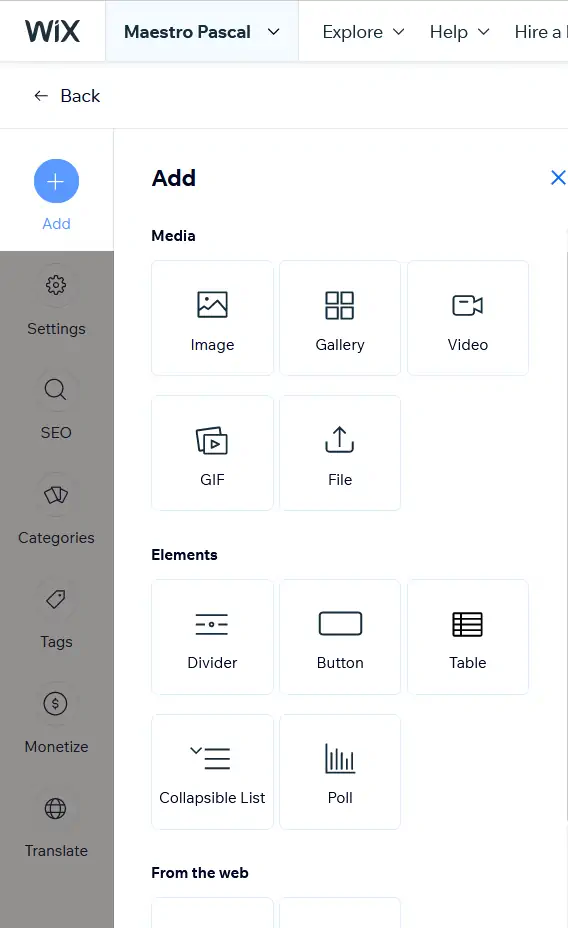
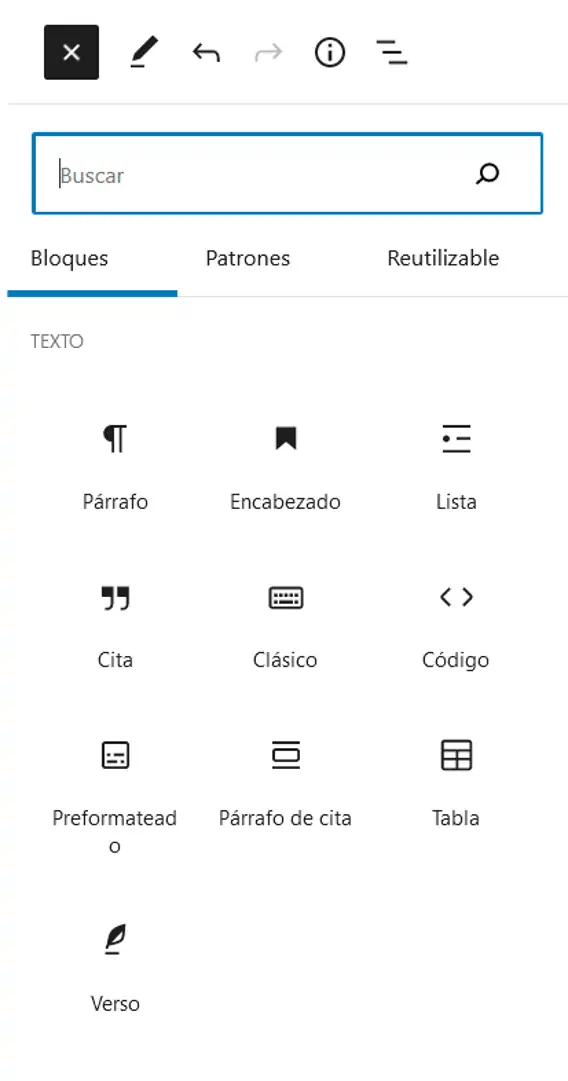
Podríamos pensar los bloques como micro-formatos: formatos que cubren solamente una parte de la pantalla. En este modo, las pantallas y diálogos se componen de una sucesión de bloques. De nuevo el contenido “llena los huecos”, pero ahora la relación entre los distintos contenidos es libre. No es más como en el modo formato, donde una nota tiene título, texto destacado, foto principal, cuerpo y firma. Ahora una nota es un conjunto de bloques en el orden y con la combinación que el usuario elija.
Para que el diseño en modo bloques funcione es necesario tener tres tipos de bloques:
- Bloques de contenido: son los que, como su nombre indica, despliegan el contenido: títulos, párrafos, imágenes, galerías, videos, campos, botones, redes sociales incrustadas, y cualquier otro contenido que la interfaz deba representar debería tener un bloque.
- Bloques de estructura: son bloques invisibles que van por debajo de los de contenido y definen cómo se organizan éstos: columnas, tablas, pestañas, espaciadores y separadores, son probablemente los más comunes, pero en una interfaz de gran porte es de esperar que se requiera definir otros.
- Bloques de navegación: son los bloques que permiten mostrar una interfaz como un todo, unificando las distintas páginas y diálogos: menús, paginadores, filtros, selectores, separadores y otros bloques de navegación componen el inventario de las herramientas que cierran el círculo del diseño en modo bloques.


Diseñar en modo bloques es muy potente, porque delega en el usuario la definición de la estructura de los contenidos dándole una enorme libertad, a la vez que garantiza que la relación entre los bloques va a mantener un estilo uniforme y que el comportamiento del propio bloque va a ser estable y consistente a lo largo y ancho de la interfaz.
El costo de diseñar en modo bloques es grande: enfrentarse a la creación de los bloques de navegación es un enorme desafío.
Pero el costo es grande: enfrentarse a la creación de los bloques de navegación es un enorme desafío, porque a partir de los bloques se pueden crear todo tipo de páginas y diálogos, y concebir una navegación que los una de forma razonable, que funcione en todas las circunstancias es difícil.
El secreto está en la mezcla
Como en casi todas las cosas de la vida, la búsqueda de la pureza conceptual no es una gran amiga de las soluciones prácticas. Llevar a un extremo cada uno de los modos trae aparejado proponer soluciones para situaciones de borde que a la vez que se tornan difíciles muchas veces no tienen gran relevancia en el conjunto de la interfaz.
Lo más razonable es definir una linea base, y complementarla con las otras cuando es necesario: por ejemplo crear un sitio Web donde una plantilla determina el cabezal, el sistema de navegación y el pie, y en medio de estos componentes se crean las páginas con bloques. Y la página principal y alguna otra página relevante se diseñan en modo afiche, una a una para darles un toque especial.
____
Calendario de cursos 2024
Ya está disponible el calendario de cursos de 2024, con los siguientes cursos.
- Psicología Cognitiva y Experiencia de Usuario
- Taller Intensivo de Diseño de la Interacción
- Accesibilidad: Herramientas de evaluación WCAG 2.2
Si querés saber más, o hablar con los docentes, no dudes en contactarnos.