Biblioteca
Diseñar para competir con los mejores
Una de las falencias más recurrentes en los jefes no-diseñadores es tratar los productos digitales con los parámetros de los productos físicos: una tendencia que ancla nuestra forma de razonar en las coordenadas donde más características siempre implica mejor producto.
Estética, interacción y experiencia de usuario
La estética es sin lugar a dudas el tema más controvertido en la relación entre la dirección de la empresa y su equipo de diseño. Vamos a recurrir nuevamente a la psicología cognitiva para intentar poner este conflicto en sus justos términos
Test e investigación con usuarios
Investigar con usuarios es obligatorio en el diseño de interfaces y experiencias de calidad. Si su equipo de diseño no hace test, no entrevista usuarios, no muestra evidencia empírica que respalde sus decisiones, lo más sensato es comenzar a desconfiar.
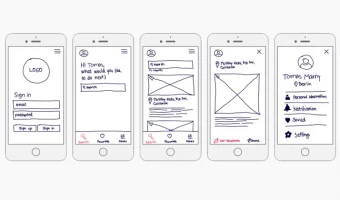
Construyendo la interfaz
Construir la interfaz es una tarea metódica, que tiene como eje implementar la funcionalidad garantizando un comportamiento homogéneo a lo ancho y largo de la interfaz. Evitar la implementación página a página es casi un imperativo.
El lenguaje de interacción
El lenguaje de interacción es la base conceptual sobre la que se construye todo el sistema de diseño y las interfaces de las aplicaciones. Un jefe no-diseñador es el guardián número uno de su integridad y estabilidad en el tiempo.
Pienso y entiendo
Pienso y entiendo es el mecanismo omnipotente de la interacción, es quien puede resolver cualquier problema y transmitir cualquier contenido o concepto. Pero lo hace a un costo elevado desde el punto de vista del usuario, por lo que debería mantenerse siempre en el dominio de la tarea, y no en el de la interacción.
Leo y Entiendo
Gran parte de la interacción está basada en textos. Entender las particularidades de la aplicación y uso de textos en las interfaces y en particular en la Web es crucial.
La intuición
La intuición es una propiedad cognitiva muy relevante para la interacción. No tiene nada místico u oscuro, por el contrario, es una habilidad que tenemos los humanos para aprender a interactuar con el mundo que nos rodea. Para un jefe no-diseñador es muy relevante tener una noción general de qué es la intuición para poder evaluar diseños y tomar decisiones.
Miro y Entiendo, Leo y Entiendo, Pienso y Entiendo
Un jefe no-diseñador tiene que tener una noción básica de la diferencia entre percibir e interactuar: un afiche se percibe, con una interfaz se interactúa. Una forma sencilla de abordarlo es la tríada "miro, leo, pienso", que es además una ayuda para recordarlo fácilmente.
Conceptos de diseño para un gerente no-diseñador
Un gerente no tiene necesidad de ser diseñador para tener bajo su área de reporte al equipo de diseño, Necesita entender algunos conceptos e ideas de diseño de experiencia de usuario que le permitan ser una contraparte informada.
Crear una cultura de diseño
Ya no es posible tener un pequeño núcleo de brillantes diseñadores que resuelvan el problema para toda la organización: en el siglo XXI, el diseño de calidad solo puede desarrollarse en una organización que tenga una cultura de diseño. Y es responsabilidad del Jefe que esta cultura nazca y se desarrolle.
La organización centrada en el diseño II
La cuarta nota de la serie El retorno de la inversión en diseño continúa con el análisis de qué decisiones estratégicas y operativas debe tener una organización que coloca al diseño como uno de los pilares centrales de su accionar.
La organización centrada en el diseño
Tercera nota de la serie El retorno de la inversión en diseño que analiza qué decisiones estratégicas y operativas debe tener una organización que coloca al diseño como uno de los pilares centrales de su accionar.
La naturaleza del diseño de experiencia de usuario
Segunda nota de la serie El retorno de la inversión en diseño que aborda las diferencias entre el diseño industrial de la segunda mitad del siglo XX y el diseño de productos digitales del siglo XXI
El retorno de la inversión en diseño
Esta es la primera de una serie de notas que conforman un White Paper y que publicaremos semana a semana, centradas en el diseño como problema de negocio: cuál es el retorno de la inversión, cuáles son los lineamientos estratégicos de una organización que tiene al diseño como uno de sus pilares y qué debe saber un jefe no diseñador para aprovechar esta oportunidad.
La falacia de la Guía de Estilos
La Guía de Estilos, concebida como un manual de imagen corporativa pero para la Web, tiene en muchos ámbitos, sobre todo informáticos, un valor casi de fetiche que resolverá todos los problemas de interacción.
El urbanismo como paradigma para la estrategia UX
Una ciudad es un ecosistema que se parece bastante al conjunto de interfaces, funcionalidades e interacciones que propone a través de sus aplicaciones una organización de gran tamaño.
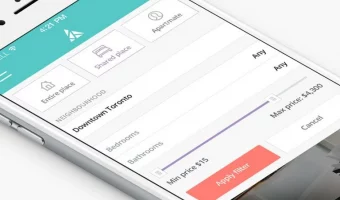
Sobre Filtros y Filtrado II
En la parte I expusimos las bases sobre las que se apoya un buen sistema de filtrado. Abordamos en esta nota un conjunto de ideas complementarias sobre cómo crear filtros.
Sobre filtros y filtrado I
En la nota Menús vs. Filtros expusimos las virtudes de un sistema de filtrado frente al tradicional menú. Veamos ahora cómo sacar el mayor partido a los filtros.
Menús vs. Filtros
Un viejo adagio dice que se puede reconocer a un ingeniero de sistemas pidiéndole que dibuje un árbol: pondrá la raíz arriba y las hojas abajo. Allí está el punto central de la diferencia entre navegar y filtrar.
Las pantallas son solo un medio
La experiencia de usuario es el fenómeno único e irrepetible que ocurre cuando un usuario utiliza una interfaz. Los diseñadores creamos las pantallas para que esta magia sea posible, pero no debemos confundir lo uno con lo otro.
Hacer bien de primera
Hacer las cosas bien de primera es un principio muy fácil de entender, razonablemente fácil de aplicar y de resultados sorprendentes.
Glosario de UX
El presente glosario reúne definiciones de los conceptos de uso frecuente en el Diseño de Experiencia de Usuario. Para los más relevantes incluimos además una nota específica.
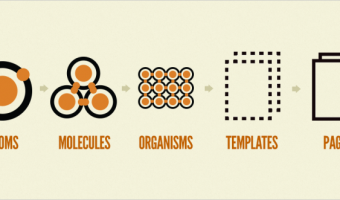
Diseño Atómico (Glosario de UX)
El diseño atómico es una metodología que propone construir la interfaz en base a un pequeño grupo de componentes atómicos y un conjunto de reglas para agruparlos en componentes cada vez más complejos.
Investigación en UX (Glosario de UX)
Investigación en UX (UX research) es el proceso de aplicacón de un conjunto de técnicas y metodologías orientadas a entender las necesidades y motivaciones del usuario junto a las tareas y el contexto en que se desarrollan para descubrir oportunidades de diseño.