Visibilidad del Contexto (heurística 1)
“La interfaz debe mostrar a los usuarios dónde se encuentran y de dónde vienen. Debe ser evidente si se mantienen dentro o si pasaron a otra aplicación.”*
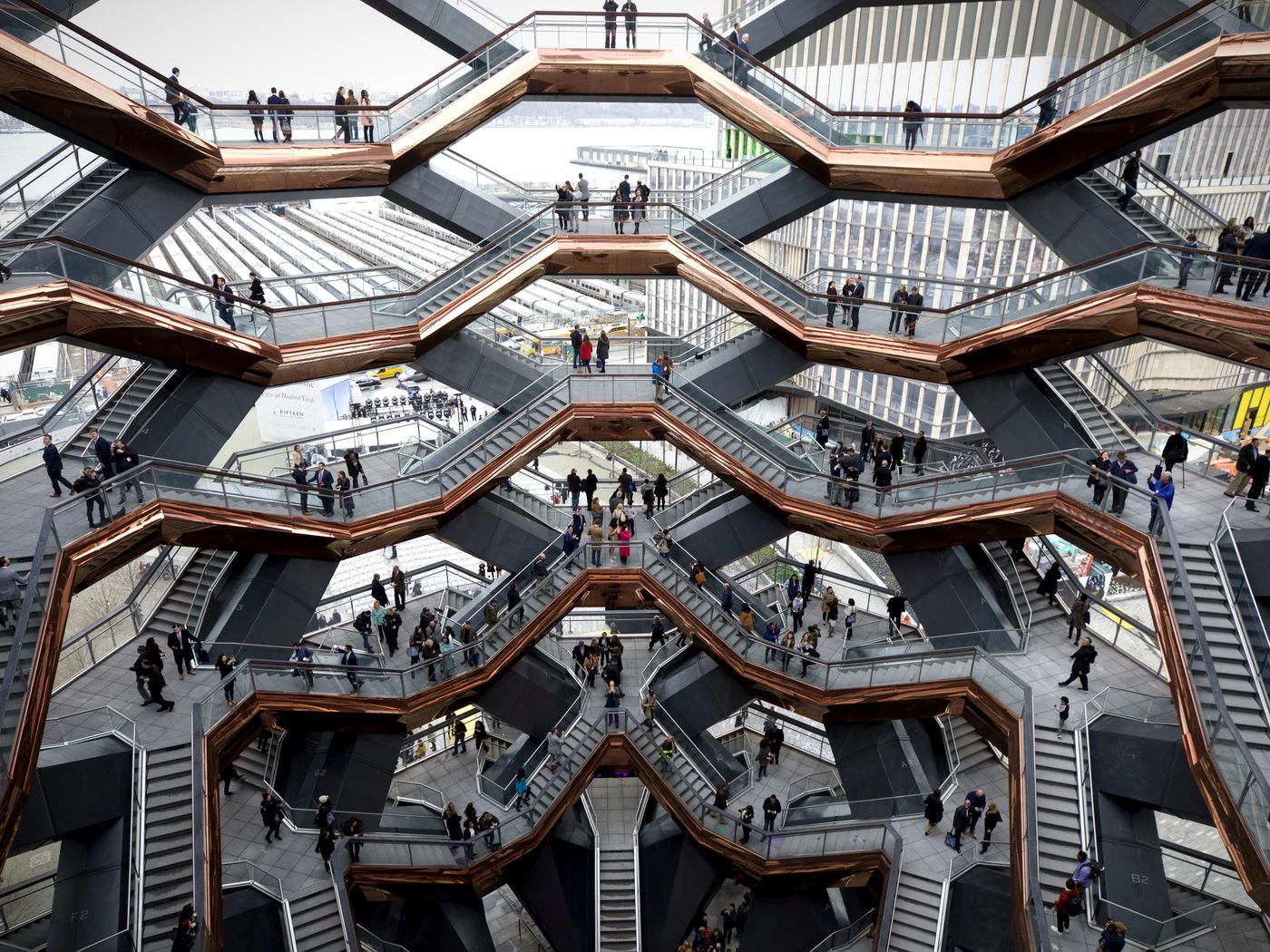
En el arte, se puede utilizar la ambigüedad del contexto para generar espacios magníficos, como el de “The Vessel”, del arquitecto Thomas Heatherwick en Nueva York
Cuando los humanos nos movemos de un lugar a otro mantenemos una vigilancia atenta del contexto. Que nuestra vista tenga dos sensores, los ojos, lo mismo que nuestro sistema auditivo con dos oídos, nos da una percepción periférica que nos permite con muy poco esfuerzo no solo sensar e interpretar los objetos y el espacio que nos rodea, sino además detectar los cambios en ese contexto cuando estamos en reposo.
En la interacción con la interfaz debe suceder exactamente lo mismo, con la diferencia de que la responsabilidad de que esto suceda es nuestra. Somos los diseñadores los que tenemos que generar los estímulos y pistas que le permitan al individuo tener la certeza de que está exactamente en el lugar en el que su percepción le indica que está.
El título
En general, el principal elemento para indicar el contexto en una página o diálogo es el título. Un texto breve de hasta 6 o 7 palabras, grande, ubicado arriba a la izquierda, o bien centrado, es la pista visual más importante del contexto. Para un lector fluido la comprensión es automática e instantánea, y garantiza sin ambigüedad que estamos donde debemos estar.
Claro que hay múltiples oportunidades donde es razonable y justificado no poner un título, y otras donde ponerlo es contraproducente. Pero la mayoría de las omisiones, sobre todo en la Web, son totalmente injustificadas y obligan al usuario a utilizar el nivel pienso y entiendo para un problema que debería ser más fácil de resolver.

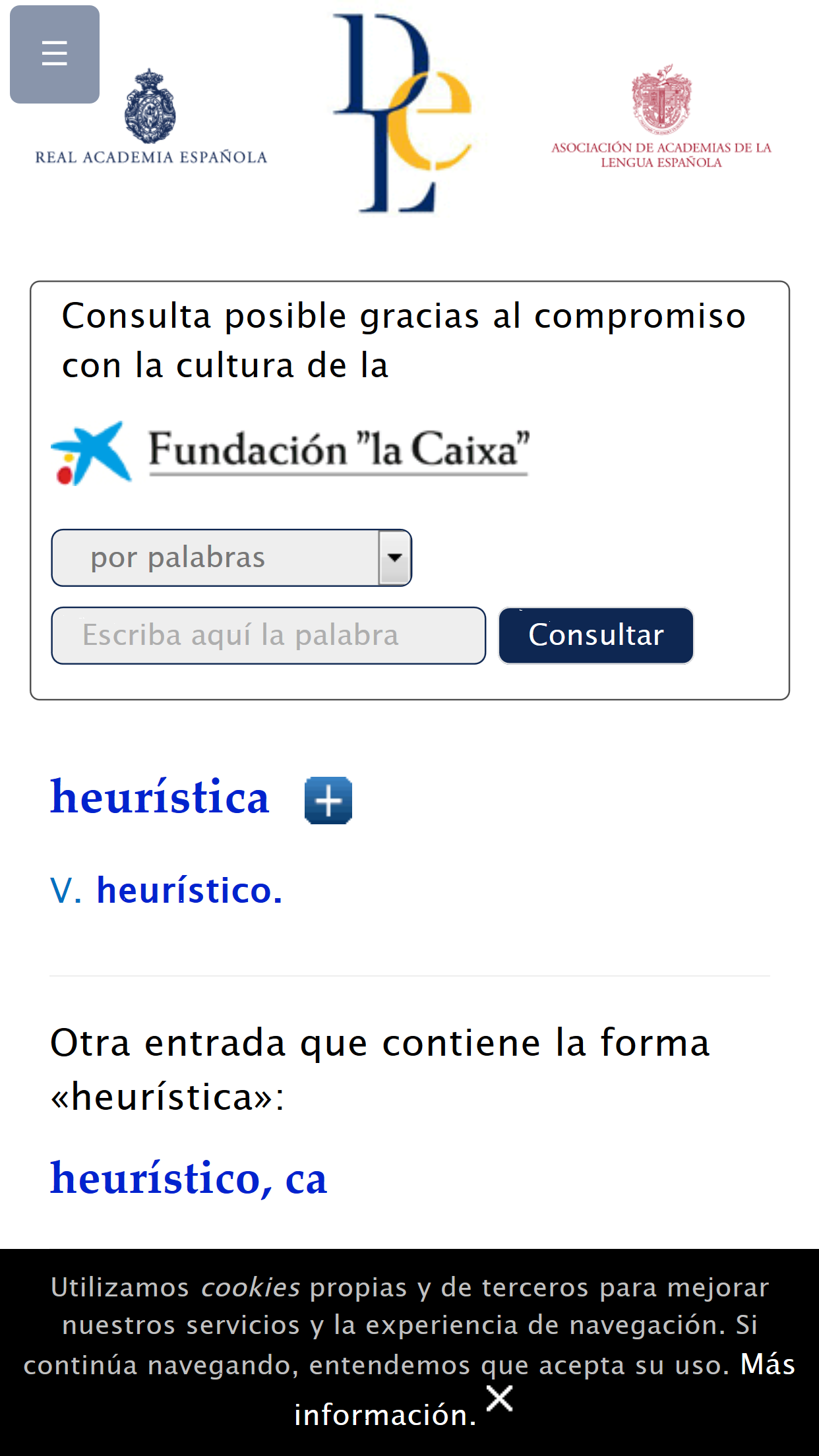
El diccionario de la real academia española carece de título y mezcla la publicidad con la funcionalidad, haciendo que el texto más destacado sea “Fundación ‘la Caixa'”
Los menús
Si el título me permite entender con claridad dónde estoy, los menús me deben permitir entender cuál es la ubicación relativa de esa página o diálogo con el resto del sitio o aplicación.
Si el universo total es pequeño, alcanza con una ubicación general. Si es grande, es conveniente mostrar el contexto general y el contexto local.
La forma tradicional para indicar el contexto en los menús, constituida en estándar de facto en Internet es marcar con un elemento gráfico la opción de menú seleccionada. Sin embargo una recorrida por la Web parece mostrar que los diseñadores buscan nuevas alternativas con mayor o menor éxito en cada caso.

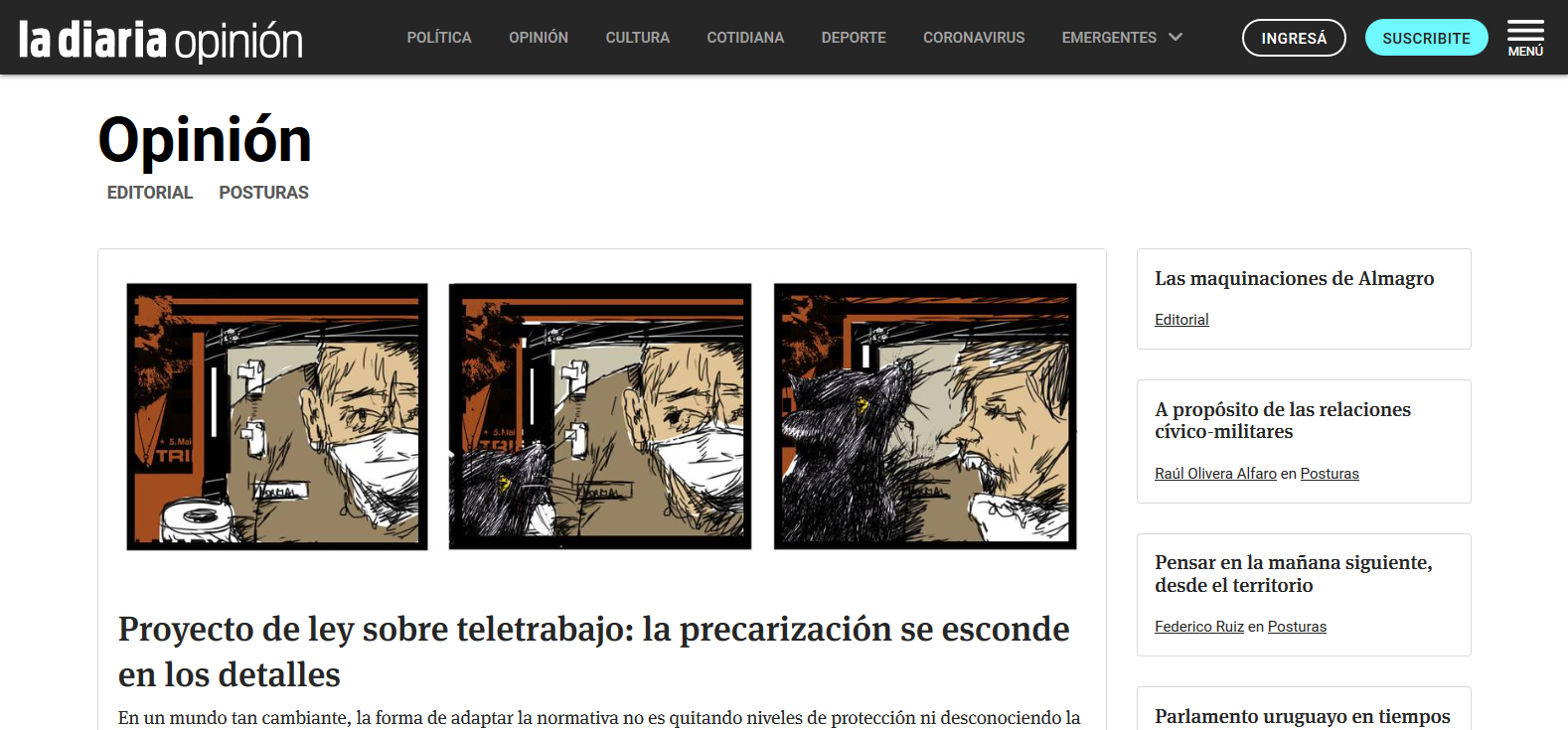
La diaria agrega el nombre de la sección al nombre de la página. No es tradicional, pero probablemente en un sitio de uso reiterado funcione correctamente.

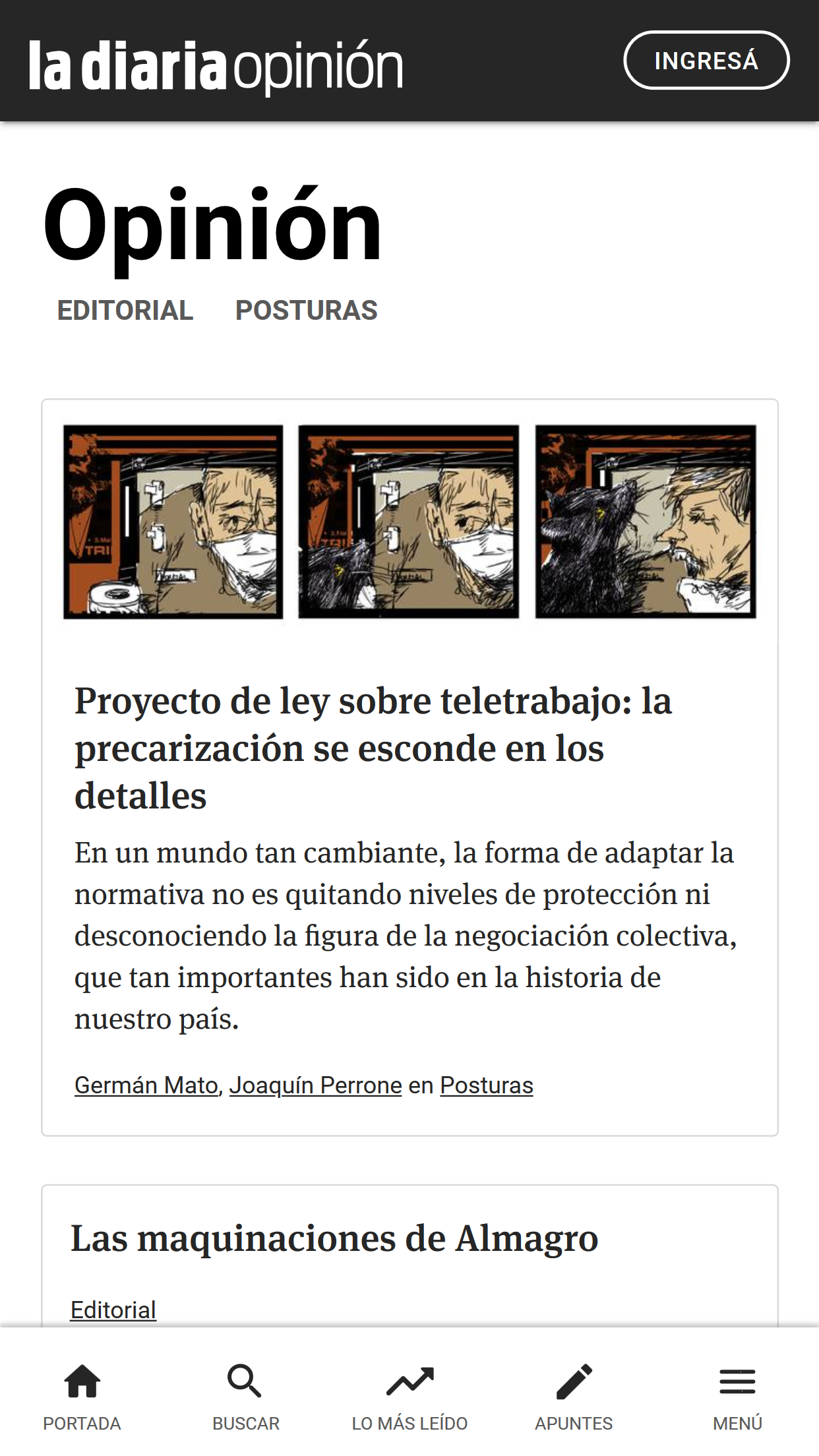
En móviles, la decisión de agregar el nombre de la sección al de la página parece funcionar muy bien, resolviendo el pase a segundo plano del menú
En móviles mostrar el contexto dentro del sistema de navegación es sensiblemente más difícil que en el escritorio, porque en general el espacio de pantalla que utiliza el sistema de navegación es mínimo, salvo cuando el usuario lo despliega deliberadamente. Pero de todas formas los diseñadores tenemos la tarea de brindar pistas que le permitan al usuario percibir el contexto de la página en el marco general sin necesidad de pensar.
Las migas de pan
Una herramienta excepcional para mostrar el contexto es la denominada migas de pan, compuesta de una lista de vínculos, todos en un renglón, en la que el primero corresponde al inicio, y los siguientes a cada nivel de navegación hasta llegar a la página actual. Su nombre hace referencia al cuento de Hansel y Gretel donde los niños dejan migas de pan al entrar en el bosque para poder reconocer el camino al retornar.

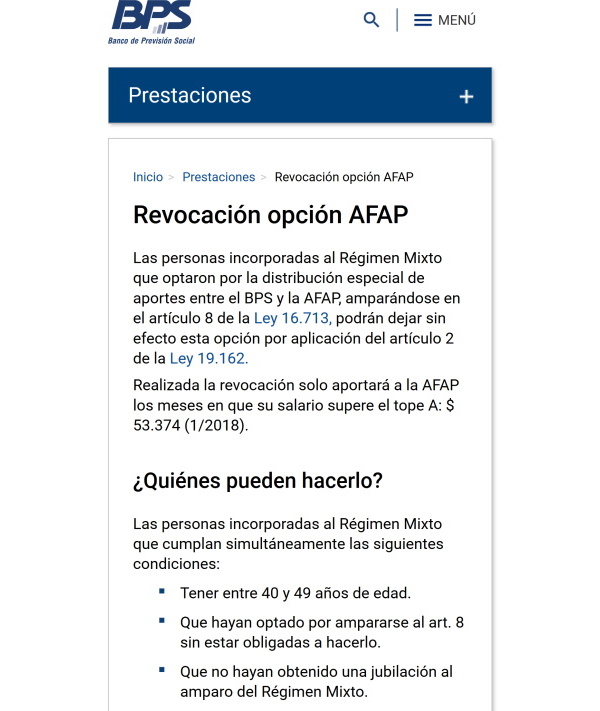
El sitio del BPS de Uruguay hace un uso extensivo de las migas de pan
Es muy frecuente que los usuarios se refieran a las migas de pan como el camino de navegación. Tienen el modelo mental de que las migas de pan reflejan cada una de las opciones que seleccionaron al navegar. Si bien esto no es así, y la historia de navegación tiene una utilidad relativamente baja tanto para crear el contexto como para navegar, el desajuste entre el modelo mental y la realidad parece no provocar el más mínimo problema.
A diferencia de lo que sucede con el menú, las migas de pan son una herramienta valiosa en el móvil, porque en un espacio muy pequeño aportan una cantidad de información relevante, y funcionan tanto para el contexto como para la navegación.
Las fronteras del sitio o aplicación
Una implementación informática es hoy un collage de fuentes de datos, bibliotecas de funcionalidad, servidores, aplicaciones, frameworks, sistemas operativos y una lista larga de otras fuentes. Es por tanto casi imposible determinar dónde realmente empieza y termina una aplicación, y probablemente más critico aún donde empieza y termina un sitio Web.
Es por ello que es determinante que los diseñadores generen las pistas visuales e interactivas que le indiquen a los usuarios en todo momento que se encuentran dentro del sitio sin necesidad de pensar. En los sitios de uso público esto incluye además garantizarle al usuario que éste es el sitio que busca.
En el caso de los sitios Web públicos el uso del logotipo de la empresa arriba a la izquierda, el uso coherente y sistemático de los colores y otros elementos gráficos, así como la consistencia interna en los elementos de la pantalla como textos, títulos y subtítulos o campos, entre muchos otros, permiten brindar una frontera nítida y estable.
En el caso de sitios y aplicaciones de uso frecuente, las pistas visuales de identidad son menos relevantes, y se puede utilizar ese espacio para la funcionalidad específica, delegando la responsabilidad de la unidad de la aplicación a los otros elementos.
* En base a: “Heuristic evaluation of user interfaces” Nielsen, J., and Molich, R. (1990) Traducido y adaptado por Concreta
____
Calendario de cursos 2024
Ya está disponible el calendario de cursos de 2024, con los siguientes cursos.
- Psicología Cognitiva y Experiencia de Usuario
- Taller Intensivo de Diseño de la Interacción
- Accesibilidad: Herramientas de evaluación WCAG 2.2
Si querés saber más, o hablar con los docentes, no dudes en contactarnos.