Flexibilidad y eficiencia de uso (heurística 7)
"La interfaz debe estar optimizada para minimizar el esfuerzo que requiere al usuario alcanzar sus objetivos. No solicitar jamás información innecesaria, acortar al mínimo los formularios y procesos."*
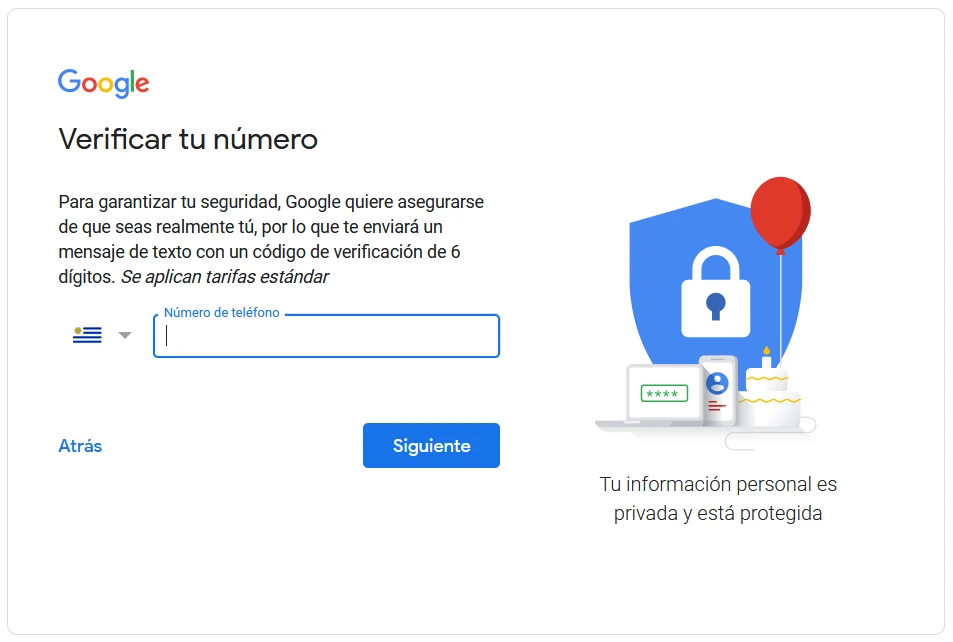
El registro de Google quiere “asegurarse que seas realmente tú”, algo que es imposible porque no conoce ni quién se está registrando ni su número de teléfono.
El software es para los humanos una herramienta, salvo casos particulares como en un juego o en el código embebido en un chip. Y una herramienta es mejor cuanto más se adapta al problema que ayuda a resolver, cuanto menor es el esfuerzo que requiere para resolverlo, y cuanto más placentero es trabajar con ella.
El software tiene la particularidad de que es posible modificarla en el proceso de uso para adaptarla mejor al problema, algo que no se consigue con un martillo, una heladera o un tractor, ¡salvo que comiencen a incorporar software!
Pero esta flexibilidad es un arma de doble filo, porque no hay una garantía previa ni de que la modificación genere resultados positivos ni de que el esfuerzo del usuario para modificarla se justifique en el valor que obtendrá a cambio. Es por eso que dentro de las tareas del diseñador de experiencia de usuario se incluye la definición de los mecanismos de adaptación a la tarea, su interfaz y su alcance.
La personalización
La personalización es un mecanismo por el que se le ofrece al usuario un conjunto de opciones que afectan el comportamiento del software. El efecto puede abarcar la próxima ejecución, algún tiempo o hasta que se modifique el valor de la opción.
Inclusive si aceptamos que cada opción de personalización agrega al menos un pequeño valor al producto, al final del camino el valor total dependerá de cómo la interfaz implemente la forma en que el usuario debe tomar las decisiones sobre la personalización, porque personalizar da trabajo y recargar (y a veces abrumar) al usuario con opciones no siempre es la mejor alternativa.



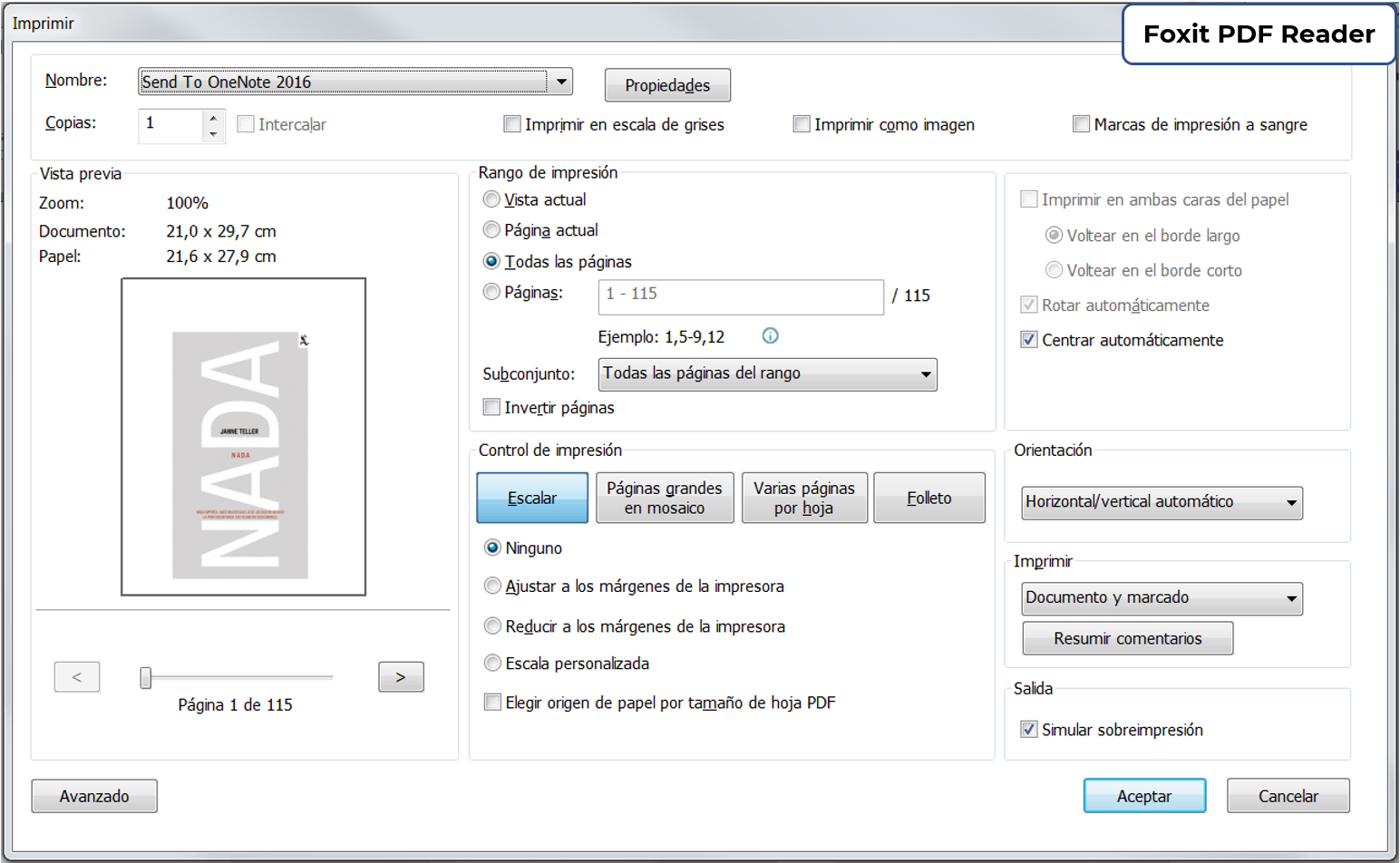
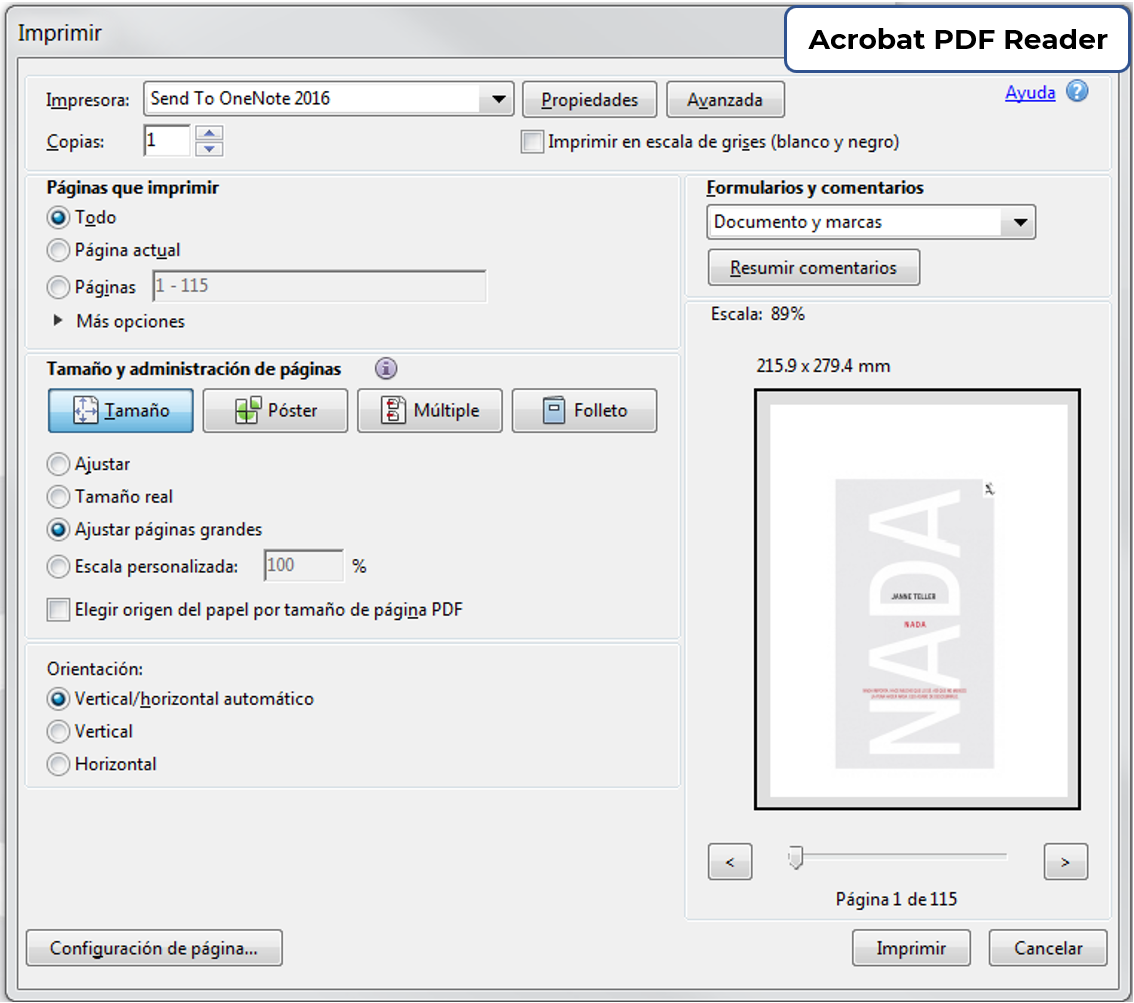
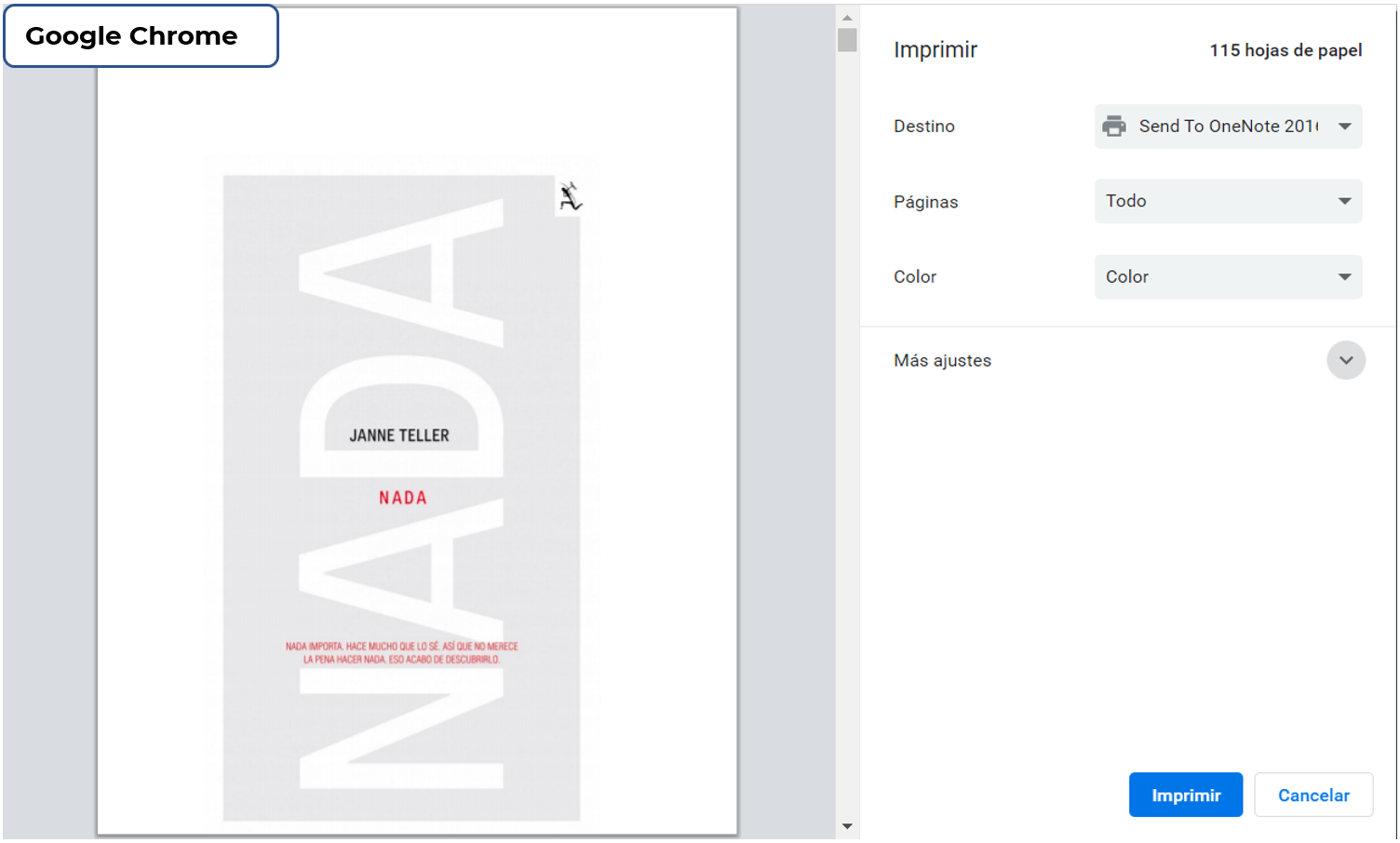
Los lectores de PDFs tienen tradicionalmente diálogos de impresión saturados de opciones. Google Chrome resolvió el problema fácilmente, ocultando las opciones de uso menos común.
El diseño debe ponderar la utilidad de cada opción, la probabilidad de que sea modificada y la confianza en los valores por omisión para jerarquizarlos y decidir en qué orden y con qué prioridad mostrarlos u ocultarlos.
Como se ve en el ejemplo, poner todas las opciones a la vista no es una gran idea, ya que expone opciones que el usuario no sabe para que sirven (¿Qué será “Marcas de impresión a sangre”?) o propuestas muy confusas, como la de tamaño en el diálogo de Acrobat, que no es en realidad el tamaño de la impresión, sino el tamaño de la superficie impresa con respecto a la hoja, algo que en idioma español se llama “escala”. Increíblemente, entre todas esas opciones no hay ninguna que permita elegir el tamaño del papel.
Los valores por omisión
Un buen punto de partida es tomar el criterio de que salvo raras y justificadas excepciones, lo mejor es poner un buen valor por omisión y permitir cambiarlo a demanda, siempre jerarquizando y priorizando los diálogos de personalización.
Si bien se pueden pensar en sofisticados algoritmos para determinar buenos valores por omisión, hay algunos criterios que aportan un buen punto de partida:
- El último utilizado: conservar el valor elegido en el último uso, y utilizarlo como valor por omisión.
- Clonar: permitir clonar elementos de la interfaz, asignándole los valores por omisión de otro elemento de la misma clase.
- Este instante: los valores que tiene la opción en este instante, como por ejemplo la fecha de hoy o la hora actual.

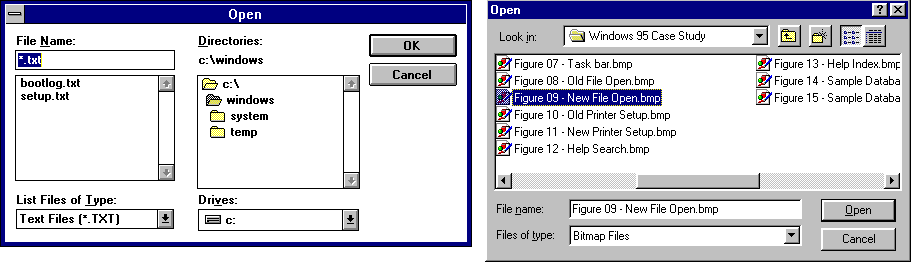
Windows 95 introdujo el valor por omisión “último utilizado” para abrir y guardar archivos, haciendo la interacción de los usuarios con el siempre complejo sistema de archivos al menos un poco más fácil
Cuando considere el problema de los valores por omisión, siempre tenga en cuenta que una opción que no tiene algún valor por omisión obliga al usuario a ingresar uno cada vez, y aunque a usted no se le ocurra un gran valor por omisión, pondere si evitarle al usuario la molestia no vale pena.
El mito urbano de “todo a un click de distancia”
Alan Cooper escribió una vez “No pongas el botón de eject** al lado del de la radio”. No solo es una recomendación inteligente y valiosa, sino que además da por tierra con el mito urbano de que en una interfaz debe estar todo “a un click de distancia”.
Un mundo a un click de distancia es un mundo plano: las aplicaciones tendrían un solo cuadro de diálogo y los sitios Web solo una página de inicio.
Para que la interfaz sea flexible y eficiente, la distancia de cada comando al diálogo actual debe ser elegida con cuidado, siempre priorizando, jerarquizando y agrupando. Opciones y herramientas que en un momento deben estar bien cerca, en otro momento deben estar lejos.
El buen diseño jamás acepta el mundo plano: toma las decisiones y definiciones necesarias para que el usuario tenga siempre a mano exactamente la herramienta y la opción que necesita.
______
* En base a: “Heuristic evaluation of user interfaces” Nielsen, J., and Molich, R. (1990) Traducido y adaptado por Concreta.
** El botón de eject hace referencia a un dispositivo del que disponen los pilotos de jets de combate, que al apretarlo los expulsa en segundos de la cabina junto con un paracaídas.
____
Calendario de cursos 2024
Ya está disponible el calendario de cursos de 2024, con los siguientes cursos.
- Psicología Cognitiva y Experiencia de Usuario
- Taller Intensivo de Diseño de la Interacción
- Accesibilidad: Herramientas de evaluación WCAG 2.2
Si querés saber más, o hablar con los docentes, no dudes en contactarnos.