Diseño minimalista y estética (heurística 8)
"Las páginas no deben contener información que sea irrelevante o remotamente necesaria. Cada unidad extra de información compite con las unidades relevantes de información y reduce por tanto su visibilidad relativa."*
La interacción es un fenómeno complejo, muy difícil de aprehender, que se escapa como un fluido liviano y elástico por los intersticios de nuestras definiciones y pre-conceptos. Pero hay algo que sabemos con certeza: cada vez que quitamos un elemento de la interfaz, ésta se hace más fácil de usar: hay un elemento menos para decodificar, hay una fuente menos de errores y hay un abanico menos de relaciones con otros elementos.
Es razonable contraponer a esta idea otra que indica que cada vez que quitamos un elemento perdemos una función, y que si llegamos al límite tendremos la pantalla vacía. Y allí está precisamente la tarea del diseñador: decidir para cada elemento si justifica la complejidad que agrega en función del valor que aporta.
Tal vez la mejor forma de expresar esta idea sea el aforismo “Haz las cosas tan simple como se pueda, pero no más simple”. De hecho esta frase parece ser una simplificación de algo que dijo el gran Albert Einstein: “Apenas se puede negar que el objetivo supremo de toda teoría es hacer los elementos básicos tan simples y tan poco numerosos como sea posible, sin renunciar a la representación adecuada de un simple dato”.

Albert Einstein dictando una conferencia
Jerarquizar
Si bien la idea de poner o quitar sea buena para entender el problema, no parece ser la mejor a la hora de proponer una estrategia de diseño. En ese momento, la palabra clave es “jerarquía“.
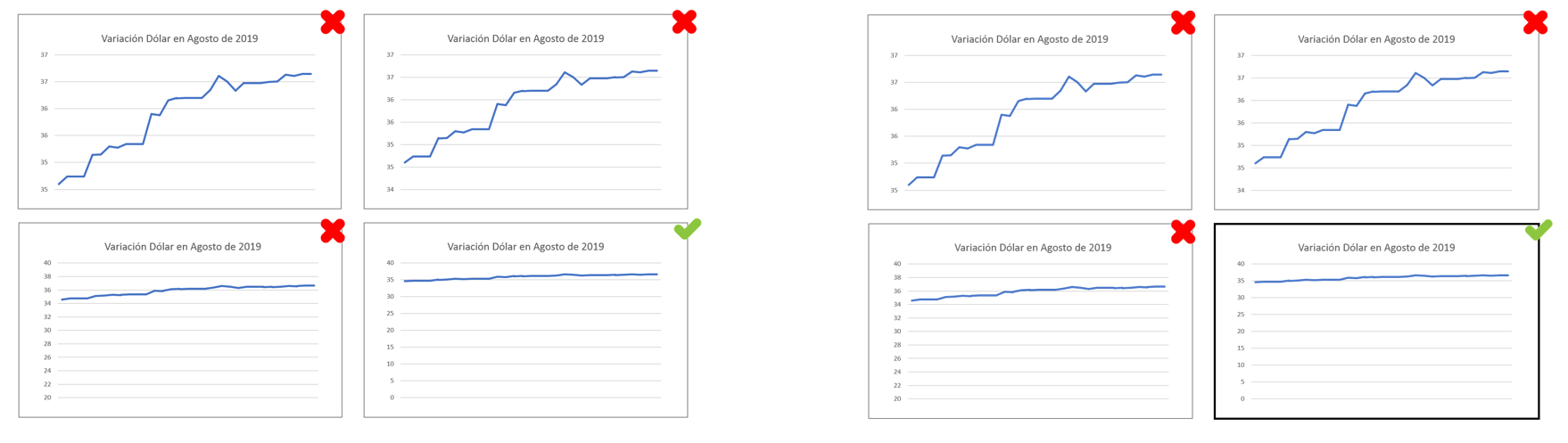
La diferencia está en concebir la presentación de los elementos en la interfaz como un continuo que va desde la jerarquía nula cuando no está presente hasta la jerarquía absoluta cuando ocupa todos los recursos disponibles. Siempre se puede mover la jerarquía de un elemento hacia un lado o hacia el otro en la magnitud que sea adecuada, inclusive en saltos muy pequeños. Hacer más grueso un borde, u oscurecer una linea agrega la jerarquía suficiente para que nuestro ojo perciba el cambio.

Pequeñísimos cambios en los elementos, como un borde más grueso o más oscuro, modifican la jerarquía de forma sensible.
También se puede cambiar la jerarquía reduciendo el espacio que ocupa un elemento en la pantalla, ya sea cambiando el tamaño o transformándolo en un elemento que lo representa en un espacio menor, como un vínculo o un acceso directo.
En definitiva, una gran parte de la tarea de diseño responde a esta heurística: el diseñador debe iterar en el ajuste de la jerarquía relativa de los elementos de la pantalla hasta encontrar el equilibrio que haga la interfaz lo más simple posible, pero no más simple.
Unas palabras sobre el minimalismo
Es difícil definir el minimalismo: es a la vez una corriente arquitectónica, artística y una concepción del diseño. Asociada a la Bauhaus y a los distintos movimientos que surgen a partir de su disolución, ha sido la inspiración y guía de una enorme cantidad de diseños icónicos a lo largo y ancho del planeta. Para un diseñador resulta muy difícil no sentir empatía y afecto por el minimalismo.
Es por ello importante decir aquí que el buen diseño de la interacción no se adscribe a ninguna corriente estética en particular. Se puede diseñar una excelente interfaz rococó y una interfaz minimalista terrible. Conservamos el término en honor al artículo original de Nielsen y Molich y al propio minimalismo, pero vale la pena la aclaración.
* En base a: “Heuristic evaluation of user interfaces” Nielsen, J., and Molich, R. (1990) Traducido y adaptado por Concreta.
____
Calendario de cursos 2024
Ya está disponible el calendario de cursos de 2024, con los siguientes cursos.
- Psicología Cognitiva y Experiencia de Usuario
- Taller Intensivo de Diseño de la Interacción
- Accesibilidad: Herramientas de evaluación WCAG 2.2
Si querés saber más, o hablar con los docentes, no dudes en contactarnos.